Example: Making the To-do List work
After you have added and set up all of the visual and nonvisual parts for the To-do List application, you can implement the program logic by making connections between the parts.
To do this, follow these steps:
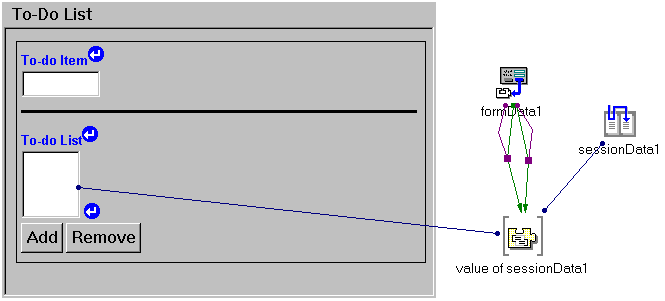
1. Connect the self attribute of the torn off OrderedCollection to the items attribute of the List part.
2. Connect the AddButton clicked event of the Form Data part to the add: action of the OrderedCollection.
3. Connect the entryField1 attribute of the Form Data part to the anObject attribute of the connection you made in step 2. The entryField1 attribute represents the string entered in the entry field in the form.
4. Connect the RemoveButton clicked event of the Form Data part to the remove: action of the OrderedCollection.
5. Connect the list1 attribute of the Form Data part to the anObject attribute of the connection you made in step 4. The list1 attribute represents the item selected in the list in the form.
6. Save the part and select  , the test button, to test it.
, the test button, to test it.
 , the test button, to test it.
, the test button, to test it. Note:
Before you can test a Web Connection application, you must set up the Web Connection server interface. See Setting up the Web Connection server interface for more information about setting up WSI.

In the standard VA Smalltalk version of the To-do List example, you connect the push buttons in the user interface directly to the actions of the OrderedCollection part. But in the Web Connection version of the application, these same connections originate from the events of the Form Data part. Remember that the To-do List application is actually a series of pages, each one showing the current contents of the list. Each page comes from the same VA Smalltalk part (WebToDoList), but from the browser's perspective, they are different pages.
The actions of the OrderedCollection, therefore, are not triggered by the push buttons on the currently loaded page, but rather by the push buttons on the previous page. Likewise, the push buttons on the current page will affect the contents of the next page.
Last modified date: 06/24/2018