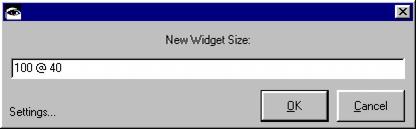
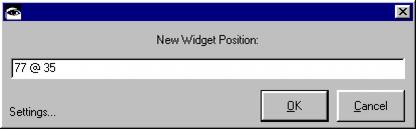
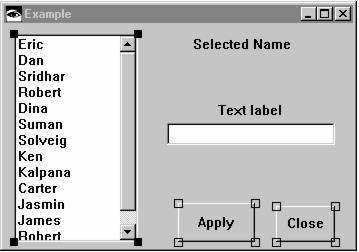
The prompter-based Set Size and Set Position functions are very useful and absent from the Composition Editor. The various Move and Size commands are also very useful for fine tuning a layout. Normally the Move and Size commands operate a pixel at a time. By holding the Alt key down, they will move or size the selected widgets by one grid increment (e.g., five pixels). Holding the Shift key down will make the command operate in reverse. For example, the Size commands will shrink the selected widgets away from the indicated direction.
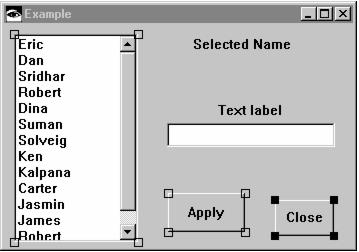
Alt-click to distribute the selected parts horizontally within their own bounding box. The bounding box is the smallest rectangle that encompasses all of the selected parts.
Alt-click to distribute the selected parts vertically within their own bounding box. The bounding box is the smallest rectangle that encompasses all of the selected parts.
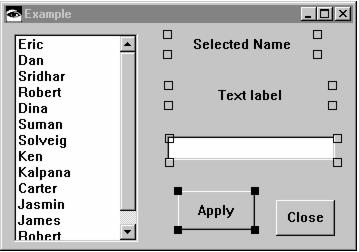
Alt-click to nudge selection left by one grid increment (e.g., five pixels).
Alt-click to nudge selection right by one grid increment (e.g., five pixels).
Alt-click to nudge selection down by one grid increment (e.g., five pixels).
Alt-click to nudge selection up by one grid increment (e.g., five pixels).
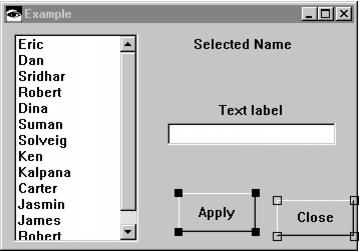
Alt-click to grow the selected parts’ width by one grid increment to the left (e.g., five pixels).
Shift-click to shrink the selected parts’ width away from the left.
Alt-click to grow the selected parts’ width by one grid increment to the right (e.g., five pixels).
Shift-click to shrink the selected parts’ width away from the right.
Alt-click to grow the selected parts’ height by one grid increment downward (e.g., five pixels).
Shift-click to shrink the selected parts’ width away from the bottom.
Alt-click to grow the selected parts’ height by one grid increment upward (e.g., five pixels).
Shift-click to shrink the selected parts’ width away from the top.