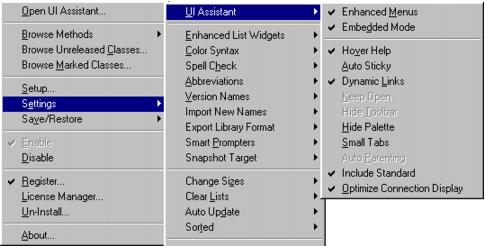
You will notice that the installation procedure has added a new menu item, VA Assist Pro, to the Transcript’s Tools menu.
You may also use the Enable/Disable options off of the VA Assist Pro sub menu of the Transcript’s Tools menu.
|
7.
|
|
5.
|
As you can see, the style comboboxes can be used with a heterogeneous collection of widgets. As you select a widget or collection of widgets, the UI Assistant will display the two most common attributes that the selected widgets all have in common. You can switch either combobox to display a different attribute by Right-clicking on it and selecting a new attribute type. The UI Assistant will automatically remember any attribute changes you make for the selected widget type.
Right-clicking on the Color button will give you a popup list of common colors and allow you to bypass the Color selection window all together.
Note that shift-clicking on the font button opens the Font selection dialog in the same manner as the Composition Editor “Options | Fonts...” command. Selecting a font will then allow you to paint the selected font onto one or more widgets.
You can even filter down to specific kinds of events (e.g., just clicked events or object attribute connections) using the link filter combobox shown below. After selecting the Event, Action, or Attribute radiobutton, you can select an event, action or attribute filter that will be applied to all toolbar button commands. The filter list is derived dynamically from the parts present in the Composition Editor. For example, you could select a clicked event filter. Clicking the Show All Connections button will then show all the clicked event links for all the parts. If the Dynamic Links setting is enabled, the Filter combobox can be used to quickly hide/show different combinations of connections. The last toolbar selection will be automatically applied as the filter is updated.