editable: aBoolean
Specifies whether a user can edit text in the entry field part of the spin button.
Specifies whether a user can edit text in the entry field part of the spin button.
increment: anInteger
Specifies the amount to increase or decrease a numeric spin button when the corresponding arrow is selected.
Specifies the amount to increase or decrease a numeric spin button when the corresponding arrow is selected.
wrap: aBoolean
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Activate Callback
These callbacks are triggered when the user presses the default action key. This is typically a carriage return.
These callbacks are triggered when the user presses the default action key. This is typically a carriage return.
Decrement Callback
These callbacks are triggered when the user decreases the spin button value by one step. This can happen either when the down arrow key is pressed or when the down arrow button is selected with the mouse.
These callbacks are triggered when the user decreases the spin button value by one step. This can happen either when the down arrow key is pressed or when the down arrow button is selected with the mouse.
Focus Callback
These callbacks are triggered before the entry field has accepted input focus.
These callbacks are triggered before the entry field has accepted input focus.
Increment Callback
These callbacks are triggered when the user increases the spin button value by one step. This can happen either when the up arrow key is pressed or the up arrow button is selected with the mouse.
These callbacks are triggered when the user increases the spin button value by one step. This can happen either when the up arrow key is pressed or the up arrow button is selected with the mouse.
Losing Focus Callback
These callbacks are triggered before the entry field loses input focus.
These callbacks are triggered before the entry field loses input focus.
Modify Verify Callback
These callbacks are triggered before text is deleted from or inserted into the widget. This callback can be used to check a character value after it is entered by the user and before it is accepted by the control.
These callbacks are triggered before text is deleted from or inserted into the widget. This callback can be used to check a character value after it is entered by the user and before it is accepted by the control.
Value Changed Callback
These callbacks are triggered after text is deleted from or inserted into the widget. This callback can be used to retrieve the current value of the widget.
These callbacks are triggered after text is deleted from or inserted into the widget. This callback can be used to retrieve the current value of the widget.
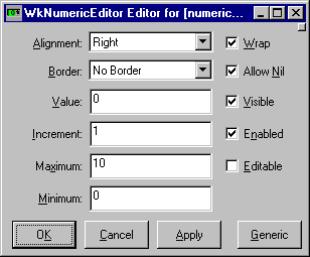
Alignment
Specifies the text alignment used by the widget.
Specifies the text alignment used by the widget.
Allow Nil
Specifies whether the text field may have a blank (nil) value.
Specifies whether the text field may have a blank (nil) value.
Border Width
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Editable
Specifies whether a user can edit text in the entry field part of the spin button.
Specifies whether a user can edit text in the entry field part of the spin button.
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Increment
Specifies the amount to increase or decrease a numeric spin button when the corresponding arrow is selected.
Specifies the amount to increase or decrease a numeric spin button when the corresponding arrow is selected.
Maximum
Specifies a numeric spin button’s maximum value.
Specifies a numeric spin button’s maximum value.
Minimum
Specifies a numeric spin button’s minimum value.
Specifies a numeric spin button’s minimum value.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Value
Specifies the initial value of the widget.
Specifies the initial value of the widget.
Wrap
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
WkRadioButton provides a customizable version of a standard radio button. It has a boolean value that is set to true when the box is checked and false when the box is unchecked. The value is toggled on and off by clicking on the radio button. The state of a checkbox can be queried and changed using the #getState and #setState:notify: messages, respectively. Radiobuttons call their valueChanged callback when their state is changed. The textual label that appears to the right of the check box can be changed at runtime with the #labelString: message.
check
Set the receiver's state to checked (true).
Set the receiver's state to checked (true).
click
Programatically click the button.
Programatically click the button.
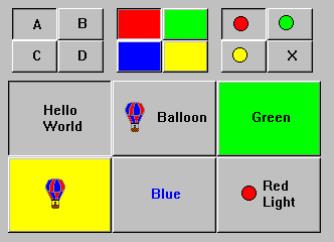
drawPolicy: anInteger
Specifies the drawing policy used in rendering buttons. The drawing policy determines two things for a button:
Specifies the drawing policy used in rendering buttons. The drawing policy determines two things for a button:
getState
Answer the state of the checkbox.
Answer the state of the checkbox.
labelCheckedString: aString
Specifies the renderable object (string) which draws on the face of the widget when it is checked.
Specifies the renderable object (string) which draws on the face of the widget when it is checked.
labelInsensitiveString: aString
Specifies the renderable object (string) which draws on the face of the widget when it is disabled.
Specifies the renderable object (string) which draws on the face of the widget when it is disabled.
labelPressedString: aString
Specifies the renderable object (string) which draws on the face of the widget when it is pressed.
Specifies the renderable object (string) which draws on the face of the widget when it is pressed.
orientation: anInteger
Specifies whether the image and label are displayed vertically or horizontally.
Specifies whether the image and label are displayed vertically or horizontally.
set: aBoolean
Displays the button in its selected state if set to true.
Displays the button in its selected state if set to true.
setState: newState notify: notify
Sets or changes the EwToggleButton's current state.
newState - Specifies a Boolean value that indicates whether the checkbox state is selected or unselected. If true, the button state is selected; if false, button state is unselected. notify - Indicates whether valueChangedCallback is it can be either true or false.
Sets or changes the EwToggleButton's current state.
newState - Specifies a Boolean value that indicates whether the checkbox state is selected or unselected. If true, the button state is selected; if false, button state is unselected. notify - Indicates whether valueChangedCallback is it can be either true or false.
turnOff
Set the receiver's state to off (false).
Set the receiver's state to off (false).
turnOn
Set the receiver's state to on (true).
Set the receiver's state to on (true).
uncheck
Set the receiver's state to unchecked (false).
Set the receiver's state to unchecked (false).
Arm Callback
These callbacks are triggered when the button is armed. Buttons are armed and appear pressed whenever the moused is pressed within the button and not yet released. If the mouse is moved outside of the button while still pressed, the button will be disarmed and appear unpressed. If the mouse is released while still in the button, the button is activated
These callbacks are triggered when the button is armed. Buttons are armed and appear pressed whenever the moused is pressed within the button and not yet released. If the mouse is moved outside of the button while still pressed, the button will be disarmed and appear unpressed. If the mouse is released while still in the button, the button is activated
Default Action Callback
These callbacks are triggered when the widget is double clicked.
These callbacks are triggered when the widget is double clicked.
Disarm Callback
These callbacks are triggered when the button is disarmed. Buttons are disarmed whenever the mouse is moved outside of the button after it has been armed. Moving the mouse back over the button while the mouse button is still down will cause the button to become rearmed.
These callbacks are triggered when the button is disarmed. Buttons are disarmed whenever the mouse is moved outside of the button after it has been armed. Moving the mouse back over the button while the mouse button is still down will cause the button to become rearmed.
Value Changed Callback
These callbacks are triggered when the checkbox value is changed.
These callbacks are triggered when the checkbox value is changed.
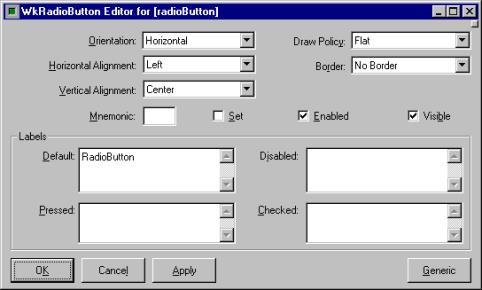
Border Width
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Draw Policy
Specifies the drawing policy used in rendering buttons. The drawing policy determines two things for a button:
Specifies the drawing policy used in rendering buttons. The drawing policy determines two things for a button:
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Horizontal Alignment
Specifies the horizontal alignment for the widget's image.
Specifies the horizontal alignment for the widget's image.
Label - Default
Specifies the default label string.
Specifies the default label string.
Label - Pressed
Specifies the label string when the widget is pressed.
Specifies the label string when the widget is pressed.
Label - Disabled
Specifies the label string when the widget is disabled.
Specifies the label string when the widget is disabled.
Label - Checked
Specifies the label string when the widget is checked.
Specifies the label string when the widget is checked.
Mnemonic
Provides the user with alternate means for selecting a button.
Provides the user with alternate means for selecting a button.
Orientation
Specifies whether the image and label are displayed vertically or horizontally.
Specifies whether the image and label are displayed vertically or horizontally.
Set
Displays the button in its selected state if set to true.
Displays the button in its selected state if set to true.
Vertical Alignment
Specifies the vertical alignment for the widget's image.
Specifies the vertical alignment for the widget's image.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
editable: aBoolean
Specifies whether a user can edit text in the entry field part of the spin button.
Specifies whether a user can edit text in the entry field part of the spin button.
wrap: aBoolean
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Activate Callback
These callbacks are triggered when the user presses the default action key. This is typically a carriage return.
These callbacks are triggered when the user presses the default action key. This is typically a carriage return.
Decrement Callback
These callbacks are triggered when the user decreases the spin button value by one step. This can happen either when the down arrow key is pressed or when the down arrow button is selected with the mouse.
These callbacks are triggered when the user decreases the spin button value by one step. This can happen either when the down arrow key is pressed or when the down arrow button is selected with the mouse.
Focus Callback
These callbacks are triggered before the entry field has accepted input focus.
These callbacks are triggered before the entry field has accepted input focus.
Increment Callback
These callbacks are triggered when the user increases the spin button value by one step. This can happen either when the up arrow key is pressed or the up arrow button is selected with the mouse.
These callbacks are triggered when the user increases the spin button value by one step. This can happen either when the up arrow key is pressed or the up arrow button is selected with the mouse.
Losing Focus Callback
These callbacks are triggered before the entry field loses input focus.
These callbacks are triggered before the entry field loses input focus.
Modify Verify Callback
These callbacks are triggered before text is deleted from or inserted into the widget. This callback can be used to check a character value after it is entered by the user and before it is accepted by the control.
These callbacks are triggered before text is deleted from or inserted into the widget. This callback can be used to check a character value after it is entered by the user and before it is accepted by the control.
Value Changed Callback
These callbacks are triggered after text is deleted from or inserted into the widget. This callback can be used to retrieve the current value of the widget.
These callbacks are triggered after text is deleted from or inserted into the widget. This callback can be used to retrieve the current value of the widget.
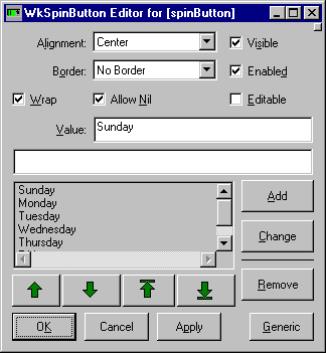
Alignment
Specifies the text alignment used by the widget.
Specifies the text alignment used by the widget.
Allow Nil
Specifies whether the text field may have a blank (nil) value.
Specifies whether the text field may have a blank (nil) value.
Border Width
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Editable
Specifies whether a user can edit text in the entry field part of the spin button.
Specifies whether a user can edit text in the entry field part of the spin button.
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Items
Specifies the list of Strings being spun over.
Specifies the list of Strings being spun over.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Value
Specifies the initial value of the widget.
Specifies the initial value of the widget.
Wrap
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
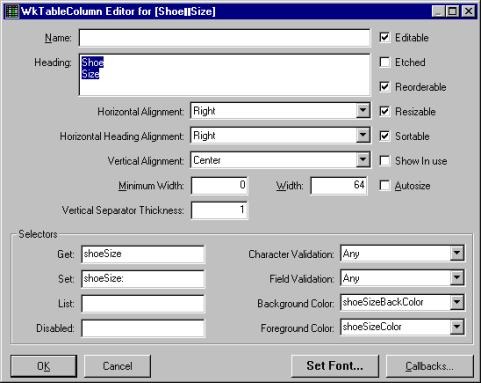
characterValidation: aSymbol
Specifies the character validation function to use with values entered into cells within the column.
Specifies the character validation function to use with values entered into cells within the column.
disabledSelector: aSymbol
Specifies selector sent to the row object to determine whether a cell should be disabled.
Specifies selector sent to the row object to determine whether a cell should be disabled.
fieldValidation: aSymbol
Specifies the field validation function to use with values entered into cells within the column.
Specifies the field validation function to use with values entered into cells within the column.
horizontalAlignment: anInteger
Specifies how the cells in this column should be aligned horizontally.
Specifies how the cells in this column should be aligned horizontally.
horizontalHeadingAlignment: anInteger
Specifies how this column’s heading should be aligned horizontally.
Specifies how this column’s heading should be aligned horizontally.
listSelector: aSymbol
Specifies selector sent to the row object to retrieve a list of values to populate the drop down list in the cell.
Specifies selector sent to the row object to retrieve a list of values to populate the drop down list in the cell.
minWidth: anInteger
Specifies the minimum width of the column in pixels. This minimum applys to autosizing and user resizing operations.
Specifies the minimum width of the column in pixels. This minimum applys to autosizing and user resizing operations.
name: aString
Specifies the name of the column. This name may be used to programatically access the column. Note that this is distint from the heading of the column.
Specifies the name of the column. This name may be used to programatically access the column. Note that this is distint from the heading of the column.
resizable: aBoolean
Specifies whether the column is resizable by the user. If so, the user can drag the right side of the column heading to change the column width
Specifies whether the column is resizable by the user. If so, the user can drag the right side of the column heading to change the column width
verticalAlignment: anInteger
Specifies how the cells and heading in this column should be aligned vertically.
Specifies how the cells and heading in this column should be aligned vertically.
verticalSeparatorThickness: anInteger
Specifies the thickness of the line shown to the right of each cell in the column.
Specifies the thickness of the line shown to the right of each cell in the column.
width: anInteger
Specifies the width of the column in pixels. This does not includes the width of any emphasis or vertical separator.
Specifies the width of the column in pixels. This does not includes the width of any emphasis or vertical separator.
Begin Edit Callback
These callbacks are triggered when an item is about to be edited.
These callbacks are triggered when an item is about to be edited.
Cell Value Callback
These callbacks are triggered when an item’s cell value is needed for this column.
These callbacks are triggered when an item’s cell value is needed for this column.
End Edit Callback
These callbacks are triggered when an item is done being edited.
These callbacks are triggered when an item is done being edited.
addedAt: position count: count
Item(s) were added to the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
Item(s) were added to the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
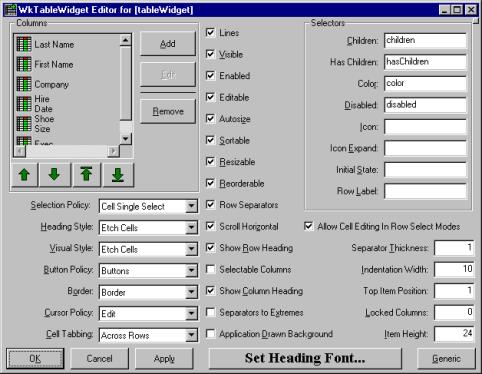
applicationDrawnBackground: aBoolean
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
allowCellEditingInRowSelectModes: aBoolean
Specifies whether cell editing is allowed in row select modes.
Specifies whether cell editing is allowed in row select modes.
atRow: row column: column
Answer the string that is at column@row. If there is no value, an empty string will be returned. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
Answer the string that is at column@row. If there is no value, an empty string will be returned. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
atRow: row column: column put: newValue
Set the value that is at column@row to newValue. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
Set the value that is at column@row to newValue. If there are labels (or name) associated with a given row or column, the argument for that coordinate may be a string corresponding to the label (or column name). Example include: 1@'Name', 'Name'@1, 'Name'@'Year', 1@1
autosize: aBoolean
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
autoSizeColumnWidths
Autosize all of the autosizable columns
Autosize all of the autosizable columns
autoSizeColumnWidthsIfPossible
Autosize all of the autosizable columns if autosize is turned on
Autosize all of the autosizable columns if autosize is turned on
buttonPolicy: anInteger
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
cancelEdit
Call the end edit callbacks and proceed with a cancel of the edit if approved. Hide the edit widget only if the end was approved. The last committed value for the edited item will be provided as the newValue during the endEditCallback. Edit changes are committed when the updateEdit or endEdit API is invoked. This method will answer whether or not the cancelEdit was approved.
Call the end edit callbacks and proceed with a cancel of the edit if approved. Hide the edit widget only if the end was approved. The last committed value for the edited item will be provided as the newValue during the endEditCallback. Edit changes are committed when the updateEdit or endEdit API is invoked. This method will answer whether or not the cancelEdit was approved.
cursorToCell: cellPoint
Move the focus for the receiver to the given cell. Cursored emphasis will be placed on the cell. This API can be used after the widget has been created and initially exposed. The API is only valid when the selectionPolicy is XmCELLSINGLESELECT or XmCELLBLOCKSELECT.
Move the focus for the receiver to the given cell. Cursored emphasis will be placed on the cell. This API can be used after the widget has been created and initially exposed. The API is only valid when the selectionPolicy is XmCELLSINGLESELECT or XmCELLBLOCKSELECT.
deferRefreshWhile: aBlock
Minimize the repainting done while aBlock is being evaluated. This message may be safely nested. This message does not guarantee minimal repainting. Rather, it serves as a hint to the widget so that, where possible and appropriate, repainting can be deferred until the block has finished being evaluated.
Minimize the repainting done while aBlock is being evaluated. This message may be safely nested. This message does not guarantee minimal repainting. Rather, it serves as a hint to the widget so that, where possible and appropriate, repainting can be deferred until the block has finished being evaluated.
deleteAllItems
This message deletes all items from the list.
This message deletes all items from the list.
deletedAt: position count: count
Item(s) were deleted from the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
Item(s) were deleted from the collection of root items at the specified position. The position is specified as an index in the collection of root items only. Refresh the list.
deselectAllCells
Deselect all cells. A selection callback is not triggered.
Deselect all cells. A selection callback is not triggered.
deselectAllItems
Deselect and remove all elements from the selectedItems list. A selection callback is not triggered.
Deselect and remove all elements from the selectedItems list. A selection callback is not triggered.
deselectCell: cellPoint
Deselect a cell by item and column position. A selection callback is not triggered. This function is only valid if the selectionPolicy value is XmCELLSINGLESELECT.
Deselect a cell by item and column position. A selection callback is not triggered. This function is only valid if the selectionPolicy value is XmCELLSINGLESELECT.
deselectColumn: column
Deselect the column given. This message unhighlights the heading of the specified column.
Deselect the column given. This message unhighlights the heading of the specified column.
deselectItem: item
Deselect and remove the specified item from the selected list. A selection callback is not triggered.
Deselect and remove the specified item from the selected list. A selection callback is not triggered.
deselectPos: position
Deselect and remove an item from the selected list by position. A selection callback is not triggered.
Deselect and remove an item from the selected list by position. A selection callback is not triggered.
disabledSelector: aSymbol
Specifies selector sent to the row object to determine whether the row should be disabled.
Specifies selector sent to the row object to determine whether the row should be disabled.
editable: aBoolean
Specifies whether the cells in the table are editable. For a cell to be editable, the table widget must be editable, the column must be editable, and the application must hook the Begin Edit Callback and set the callData doit to true
Specifies whether the cells in the table are editable. For a cell to be editable, the table widget must be editable, the column must be editable, and the application must hook the Begin Edit Callback and set the callData doit to true
editCellAt: cellPoint
Edit a cell in the list by item and column position. This message highlights a table cell at the specified point and begins editing on it by calling the beginEdit callback. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new cell will begin. This API will provide cell editing behavior independent of the values of the WkTableWidget>>editable, WkTableColumn>>editable, and WkTableWidget>>selectionPolicy resources. It is used to trigger editing by some means other than cell selection.
Edit a cell in the list by item and column position. This message highlights a table cell at the specified point and begins editing on it by calling the beginEdit callback. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new cell will begin. This API will provide cell editing behavior independent of the values of the WkTableWidget>>editable, WkTableColumn>>editable, and WkTableWidget>>selectionPolicy resources. It is used to trigger editing by some means other than cell selection.
editSelectedCell
Begin editing the selected cell. If editable is true, this message is not needed, since selecting a cell automatically edits it. Otherwise, this calls the beginEdit callback. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new cell will begin.
Begin editing the selected cell. If editable is true, this message is not needed, since selecting a cell automatically edits it. Otherwise, this calls the beginEdit callback. If editing is already in progress, the endEdit API will be invoked and if the end edit is successful, editing for the new cell will begin.
endEdit
Call the end edit callbacks and proceed with an end to the edit if approved. Hide the edit widget only if the end was approved. Answer whether the end was approved.
Call the end edit callbacks and proceed with an end to the edit if approved. Hide the edit widget only if the end was approved. Answer whether the end was approved.
expandCollapsePos: position notify: notify
Expand or collapse an item in the list by position to show or hide its children. If it is expanded, collapse it. If it is collapsed, expand it.
Expand or collapse an item in the list by position to show or hide its children. If it is expanded, collapse it. If it is collapsed, expand it.
getItemPos: position
Answer the item in the list by position. This message answers a list item at the specified position or nil if position is greater than the size of the list. This message only accesses the list if the item is not visible.
Answer the item in the list by position. This message answers a list item at the specified position or nil if position is greater than the size of the list. This message only accesses the list if the item is not visible.
getMatchPos: item
This message returns an Array of Integer positions where a specified item is found in the items list. If the item does not occur in the list the resulting Array is empty.
This message returns an Array of Integer positions where a specified item is found in the items list. If the item does not occur in the list the resulting Array is empty.
getSelectedPos
Return an Array containing the positions of every selected item in the list.
Return an Array containing the positions of every selected item in the list.
hasChildrenSelector: aSymbol
Set the unary selector sent to an item to return whether it has children.
Set the unary selector sent to an item to return whether it has children.
headingHeight: anInteger
Specifies the height, in pixels, of the table's heading row. If unspecified (i.e., a nil value), the heading height will be automatically calculated to be the height of the tallest heading cell value. This height does not include sizings for etching, the heading separator, or other margins.
Specifies the height, in pixels, of the table's heading row. If unspecified (i.e., a nil value), the heading height will be automatically calculated to be the height of the tallest heading cell value. This height does not include sizings for etching, the heading separator, or other margins.
headingSeparatorThickness: anInteger
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
hierarchyPolicy: resourceValue
Specifies how to display and manage the hierarchy. For more information about hierarchy policies, refer to EwHierarchy and its subclasses.
Specifies how to display and manage the hierarchy. For more information about hierarchy policies, refer to EwHierarchy and its subclasses.
indentationWidth: anInteger
Specifies how many pixels each level of the hierarchy should be indented.
Specifies how many pixels each level of the hierarchy should be indented.
indexAtPoint: aPoint
Answer the index of the item in the list which lies beneath the point given. If no item lies beneath the point or if the widget has not been drawn yet, then answer nil.
Answer the index of the item in the list which lies beneath the point given. If no item lies beneath the point or if the widget has not been drawn yet, then answer nil.
indexOf: item
Answer the index of the item given in the list or 0 if the item is not present in the list.
Answer the index of the item given in the list or 0 if the item is not present in the list.
initialStateSelector: aSymbol
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Specifies a unary selector sent to an item to return its initial state (expanded or not).
isDisabled: item
Answer whether the item is disabled.
Answer whether the item is disabled.
isEditingInProgress
Answer whether a cell is being edited.
Answer whether a cell is being edited.
isExpandedPos: position
Answer whether an item in the list by position is expanded to show its children.
Answer whether an item in the list by position is expanded to show its children.
itemAtPoint: aPoint
Answer the item in the list which lies beneath the point given.If no item lies beneath the point, then answer nil.
Answer the item in the list which lies beneath the point given.If no item lies beneath the point, then answer nil.
itemCount
Specifies the total number of items. This number might not match XmNitems, since this number is the size of the expanded hierarchy. It is automatically updated by the list whenever an element is added to or deleted from the list."
Specifies the total number of items. This number might not match XmNitems, since this number is the size of the expanded hierarchy. It is automatically updated by the list whenever an element is added to or deleted from the list."
itemHeight: anInteger
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
itemIsVisible: item
Check if a specified item is in the portion of the list that is currently visible. Answer true if it is even partially visible, false if it is not visible.
Check if a specified item is in the portion of the list that is currently visible. Answer true if it is even partially visible, false if it is not visible.
lockedColumns: anInteger
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
parentOfItem: anItem
Answer the parent of the item given in the hierarchy or false if it is not in the expanded hierarchy. Answer nil if it is a root item.
Answer the parent of the item given in the hierarchy or false if it is not in the expanded hierarchy. Answer nil if it is a root item.
refreshHierarchyPos: position
Refresh an item in the list by position. Also reobtain the item's children.
Refresh an item in the list by position. Also reobtain the item's children.
refreshNodeAt: position
Refresh the node at the given position. Answer whether or not a full refresh occurred.
Refresh the node at the given position. Answer whether or not a full refresh occurred.
reorderable: aBoolean
Specifies whether all of the columns should be reorderable (can be draged left and right).
Specifies whether all of the columns should be reorderable (can be draged left and right).
resizable: aBoolean
Specifies whether all of the columns should be resizable by the user. If so, the user can drag the right side of a column heading to change the column width.
Specifies whether all of the columns should be resizable by the user. If so, the user can drag the right side of a column heading to change the column width.
scrollHorizontal: aBoolean
This resource specifies whether a horizontal scroll bar should be used for the list.
This resource specifies whether a horizontal scroll bar should be used for the list.
selectableColumns: aBoolean
Defines whether the user may select columns by clicking on their headings.
Defines whether the user may select columns by clicking on their headings.
selectCell: cellPoint notify: notify
Select a cell in the list by item and column position. This message selects a cell at the specified point and makes it be the selected cell. If editing is in progress, the endEdit API will be invoked and selection will proceed only if the edit is ended successfully. If the specified cell is editable, the begin edit callback will be fired (i.e., the table is editable and the cell's column is editable).
Select a cell in the list by item and column position. This message selects a cell at the specified point and makes it be the selected cell. If editing is in progress, the endEdit API will be invoked and selection will proceed only if the edit is ended successfully. If the specified cell is editable, the begin edit callback will be fired (i.e., the table is editable and the cell's column is editable).
selectCells: cellPoints notify: notify
Select a group of cells in the list by column and item position.
Select a group of cells in the list by column and item position.
selectColumn: column
Select the column given. This message selects the heading of the specified column.
Select the column given. This message selects the heading of the specified column.
selectedCell
Specifies a Point whose x component is the index of the column of the selected cell and whose y component is the index of the item (row) of the selected cell. If nil, then no cell is selected. Note: This resource is only relevant if the selection policy is XmCELLSINGLESELECT."
Specifies a Point whose x component is the index of the column of the selected cell and whose y component is the index of the item (row) of the selected cell. If nil, then no cell is selected. Note: This resource is only relevant if the selection policy is XmCELLSINGLESELECT."
selectedCells
A Collection of Points each of whose x component is the index of the column of a selected cell and whose y component is the index of the item (row) of a selected cell. If empty,then no cell is selected. Note: This resource is only relevant if the selection policy is XmCELLSINGLESELECT or XmCELLEXTENDEDSELECT."
A Collection of Points each of whose x component is the index of the column of a selected cell and whose y component is the index of the item (row) of a selected cell. If empty,then no cell is selected. Note: This resource is only relevant if the selection policy is XmCELLSINGLESELECT or XmCELLEXTENDEDSELECT."
selectedIndex
Answer the index of the selected item
Answer the index of the selected item
selectedItem
Answer the item selected in the list.
Answer the item selected in the list.
selectedItemCount
Specifies the number of objects in the selected items list.
Specifies the number of objects in the selected items list.
selectedItems: anOrderedCollection
An OrderedCollection of Objects that represents the list items that are currently selected, either by the user or the application.
An OrderedCollection of Objects that represents the list items that are currently selected, either by the user or the application.
selectItem: item notify: notify
Select an item in the list. This message selects and adds the specified item to the current selected list. The cursor moves to the newly selected item.
Select an item in the list. This message selects and adds the specified item to the current selected list. The cursor moves to the newly selected item.
selectPos: position notify: notify
Select an item in the list by position. This message selects a list item at the specified position and adds it to the list of selected items.
Select an item in the list by position. This message selects a list item at the specified position and adds it to the list of selected items.
separatorsToExtremes: aBoolean
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
setBottomItem: item
Make the given item the last visible item in the list. The item can be any valid item in the list.
Make the given item the last visible item in the list. The item can be any valid item in the list.
setBottomPos: position
Make an item the last visible item in the list by position. This message makes the item at the specified position the last visible item in the list.
Make an item the last visible item in the list by position. This message makes the item at the specified position the last visible item in the list.
setFirstColumnPos: position
Make a column the first visible column by position. This message makes the column at the given position the first visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the first column visible beyond the locked columns.
Make a column the first visible column by position. This message makes the column at the given position the first visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the first column visible beyond the locked columns.
setItem: item
Make the given item the first visible item in the list. The item can be any valid item in the list.
Make the given item the first visible item in the list. The item can be any valid item in the list.
setLastColumnPos: position
Make a column the last visible column by position. This message makes the column at the given position the last visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the last column visible.
Make a column the last visible column by position. This message makes the column at the given position the last visible column. If this column is locked, this message has no effect. If there are locked columns and this column is not locked, then this column becomes the last column visible.
setPos: position
Make an item the first visible item in the list by position. This message makes the item at the given position the first visible position in the list.
Make an item the first visible item in the list by position. This message makes the item at the given position the first visible position in the list.
topItemPosition: anInteger
Specifies the Integer position of the item that is the first visible item in the list.
Specifies the Integer position of the item that is the first visible item in the list.
visibleItemCount
Specifies the number of items that can fit in the visible space of the list. Until the list is realized, this answers 0.
Specifies the number of items that can fit in the visible space of the list. Until the list is realized, this answers 0.
Browse Selection Callback
These callbacks are triggered when an item is selected in the browse selection mode. It is only valid when Selection Policy is Browse Select.
These callbacks are triggered when an item is selected in the browse selection mode. It is only valid when Selection Policy is Browse Select.
Cell Block Selection Callback
These callbacks are triggered when a block of cells is selected in cell block selection mode.
These callbacks are triggered when a block of cells is selected in cell block selection mode.
Cell Single Selection Callback
These callbacks are triggered when an item is selected in cell single selection mode.
These callbacks are triggered when an item is selected in cell single selection mode.
Children Callback
These callbacks are triggered when an item’s list of children is needed.
These callbacks are triggered when an item’s list of children is needed.
Column Heading Selection Callback
These callbacks are triggered when a column heading is selected
These callbacks are triggered when a column heading is selected
Default Action Callback
These callbacks are triggered when an item is double clicked.
These callbacks are triggered when an item is double clicked.
Draw Background Callback
These callbacks are triggered when an item’s background needs to be drawn.
These callbacks are triggered when an item’s background needs to be drawn.
Expand Collapse Callback
These callbacks are triggered when an item is expanded or collapsed.
These callbacks are triggered when an item is expanded or collapsed.
Extended Selection Callback
These callbacks are triggered when items are selected using the extended selection mode. It is only valid when Selection Policy is Extended Select.
These callbacks are triggered when items are selected using the extended selection mode. It is only valid when Selection Policy is Extended Select.
Modify Verify Callback
These callbacks are triggered when the selection is about to be changed. The application may ‘undo’ the selection change by setting the doit field of the callData to false.
These callbacks are triggered when the selection is about to be changed. The application may ‘undo’ the selection change by setting the doit field of the callData to false.
Multiple Selection Callback
These callbacks are triggered when an item is selected in multiple selection mode. It is only valid when Selection Policy is Multiple Select.
These callbacks are triggered when an item is selected in multiple selection mode. It is only valid when Selection Policy is Multiple Select.
Single Selection Callback
These callbacks are triggered when an item is selected in single selection mode. It is only valid when Selection Policy is Single Select.
These callbacks are triggered when an item is selected in single selection mode. It is only valid when Selection Policy is Single Select.
Visual Info Callback
These callbacks are triggered when an item’s icon, label and isInUse are needed. The application MUST hook this callback and set the callData icon to the CgIcon (or other renderable object) to be displayed as the icon for the item in callData item. It must also set the callData label to the String (or other renderable object) to be displayed as the label for the item.
These callbacks are triggered when an item’s icon, label and isInUse are needed. The application MUST hook this callback and set the callData icon to the CgIcon (or other renderable object) to be displayed as the icon for the item in callData item. It must also set the callData label to the String (or other renderable object) to be displayed as the label for the item.
Allow Cell Editing In Row Select Modes
Specifies whether cell editing is allowed in row select modes.
Specifies whether cell editing is allowed in row select modes.
Application Drawn Background
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Specifies whether the application wants the Draw Background Callback to fire when an item’s background needs to be drawn. If this value is false, then the widget will draw the normal default background for each selected and non-selected item.
Autosize
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
Specifies whether the autosizable columns should be autosized whenever the widget resizes.
Button Policy
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Specifies how the hierarchy buttons should be displayed (e.g., as buttons, as triangles or not at all.
Border Width
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Cell Tabbing Policy
Specifies how tabbing should occur amongst cells.
Specifies how tabbing should occur amongst cells.
Children Selector
Specifies a unary selector sent to an item to return its children.
Specifies a unary selector sent to an item to return its children.
Color Selector
Specifies a unary selector sent to an item to return its label color.
Specifies a unary selector sent to an item to return its label color.
Cursor Policy
Specifies how cursor keys will be treated.
Specifies how cursor keys will be treated.
Disabled Selector
Specifies selector sent to the row object to determine whether the row should be disabled.
Specifies selector sent to the row object to determine whether the row should be disabled.
Editable
Specifies whether the cells in the table are editable. For a cell to be editable, the table widget must be editable, the column must be editable, and the application must hook the Begin Edit Callback and set the callData doit to true
Specifies whether the cells in the table are editable. For a cell to be editable, the table widget must be editable, the column must be editable, and the application must hook the Begin Edit Callback and set the callData doit to true
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Has Children Selector
Specifies selector sent to the row object to determine whether it has children.
Specifies selector sent to the row object to determine whether it has children.
Heading Separator Thickness
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
Specifies the thickness of the horizontal line separating the column headings from the rest of the table.
Heading Visual Style
Defines the how the cells are displayed.
Defines the how the cells are displayed.
Icon Expand Selector
Specifies a unary selector sent to an item to return its expanded icon.
Specifies a unary selector sent to an item to return its expanded icon.
Icon Selector
Specifies a unary selector sent to an item to return its icon.
Specifies a unary selector sent to an item to return its icon.
Indentation Width
Specifies how many pixels each level of the hierarchy should be indented.
Specifies how many pixels each level of the hierarchy should be indented.
Initial State Selector
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Specifies a unary selector sent to an item to return its initial state (expanded or not).
Item Height
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Specifies the height in pixels of items in the list. This includes the margin height on the top and bottom of the item as well as two pixels for emphasis.
Lines
Specifies whether the widget should display hierarchy lines.
Specifies whether the widget should display hierarchy lines.
Locked Columns
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
Specifies the number of columns to be locked down on the left side of the table. A column can be locked only if its preceding column is also locked. When scrolling, the locked columns remain fixed on the left side and all other columns scroll under the locked columns. This value must be no greater than the number of columns.
Row Separators
Specifies whether the rows are separated by a horizontal line.
Specifies whether the rows are separated by a horizontal line.
Scroll Horizontal
This resource specifies whether a horizontal scroll bar should be used for the list.
This resource specifies whether a horizontal scroll bar should be used for the list.
Selectable Columns
Defines whether the user may select columns by clicking on their headings.
Defines whether the user may select columns by clicking on their headings.
Selection Policy
Defines the interpretation of the selection action.
Defines the interpretation of the selection action.
Separators To Extremes
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
Defines whether row and column separators are to be extended to the extreme right and bottom edges of the table.
Set Heading Font
Specifies the font list associated with the headings.
Specifies the font list associated with the headings.
Show Column Heading
Specifies whether the column heading should be displayed.
Specifies whether the column heading should be displayed.
Show Row Heading
Specifies whether the row heading should be displayed.
Specifies whether the row heading should be displayed.
Sortable
Specifies whether all of the columns should be sortable.
Specifies whether all of the columns should be sortable.
Top Item Position
Specifies the Integer position of the item that is the first visible item in the list.
Specifies the Integer position of the item that is the first visible item in the list.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Visual Style
Defines the how the cells are displayed.
Defines the how the cells are displayed.
Autosize
Specifies whether the column width should be autosized.
Specifies whether the column width should be autosized.
Background Color
Specifies selector sent to the row object to retrieve the background color for the cell. The color may also be hardcoded.
Specifies selector sent to the row object to retrieve the background color for the cell. The color may also be hardcoded.
Callbacks
Launches the Callback Editor on the edited column.
Launches the Callback Editor on the edited column.
Character Validation
Specifies the character validation function to use with values entered into cells within the column.
Specifies the character validation function to use with values entered into cells within the column.
Disabled Selector
Specifies selector sent to the row object to determine whether a cell should be disabled.
Specifies selector sent to the row object to determine whether a cell should be disabled.
Editable
Specifies whether the cells in this column are editable.
Specifies whether the cells in this column are editable.
Etched
Specifies whether this column is to be etched.
Specifies whether this column is to be etched.
Field Validation
Specifies the field validation function to use with values entered into cells within the column.
Specifies the field validation function to use with values entered into cells within the column.
CurrencyNoDecimal - Formats the contents of the field to be a currency value without decimal places.
Foreground Color
Specifies selector sent to the row object to retrieve the foreground color for the cell. The color may also be hardcoded.
Specifies selector sent to the row object to retrieve the foreground color for the cell. The color may also be hardcoded.
Get Selector
Specifies selector sent to the row object to retrieve the data for the cell.
Specifies selector sent to the row object to retrieve the data for the cell.
Heading
Specifies the heading object to be displayed at the top of the column.
Specifies the heading object to be displayed at the top of the column.
Horizontal Alignment
Specifies how the cells in this column should be aligned horizontally.
Specifies how the cells in this column should be aligned horizontally.
Horizontal Heading Alignment
Specifies how this column’s heading should be aligned horizontally.
Specifies how this column’s heading should be aligned horizontally.
List Selector
Specifies selector sent to the row object to retrieve a list of values to populate the drop down list in the cell.
Specifies selector sent to the row object to retrieve a list of values to populate the drop down list in the cell.
Minimum Width
Specifies the minimum width of the column in pixels. This minimum applys to autosizing and user resizing operations.
Specifies the minimum width of the column in pixels. This minimum applys to autosizing and user resizing operations.
Name
Specifies the name of the column. This name may be used to programatically access the column. Note that this is distint from the heading of the column.
Specifies the name of the column. This name may be used to programatically access the column. Note that this is distint from the heading of the column.
Reorderable
Specifies whether the column is reorderable (can be draged left and right).
Specifies whether the column is reorderable (can be draged left and right).
Resizable
Specifies whether the column is resizable by the user. If so, the user can drag the right side of the column heading to change the column width
Specifies whether the column is resizable by the user. If so, the user can drag the right side of the column heading to change the column width
Set Font
Set the font for the edited column.
Set the font for the edited column.
Set Selector
Specifies selector sent to the row object to store data entered into the cell.
Specifies selector sent to the row object to store data entered into the cell.
Show In Use
Specifies whether the column should show the inUse emphasis for each item.
Specifies whether the column should show the inUse emphasis for each item.
Sortable
Specifies whether the column is sortable.
Specifies whether the column is sortable.
Vertical Alignment
Specifies how the cells and heading in this column should be aligned vertically.
Specifies how the cells and heading in this column should be aligned vertically.
Vertical Separator Thickness
Specifies the thickness of the line shown to the right of each cell in the column.
Specifies the thickness of the line shown to the right of each cell in the column.
Width
Specifies the width of the column in pixels. This does not includes the width of any emphasis or vertical separator.
Specifies the width of the column in pixels. This does not includes the width of any emphasis or vertical separator.
editable: aBoolean
Specifies whether a user can edit text in the entry field part of the spin button.
Specifies whether a user can edit text in the entry field part of the spin button.
wrap: aBoolean
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Activate Callback
These callbacks are triggered when the user presses the default action key. This is typically a carriage return.
These callbacks are triggered when the user presses the default action key. This is typically a carriage return.
Decrement Callback
These callbacks are triggered when the user decreases the spin button value by one step. This can happen either when the down arrow key is pressed or when the down arrow button is selected with the mouse.
These callbacks are triggered when the user decreases the spin button value by one step. This can happen either when the down arrow key is pressed or when the down arrow button is selected with the mouse.
Focus Callback
These callbacks are triggered before the entry field has accepted input focus.
These callbacks are triggered before the entry field has accepted input focus.
Increment Callback
These callbacks are triggered when the user increases the spin button value by one step. This can happen either when the up arrow key is pressed or the up arrow button is selected with the mouse.
These callbacks are triggered when the user increases the spin button value by one step. This can happen either when the up arrow key is pressed or the up arrow button is selected with the mouse.
Losing Focus Callback
These callbacks are triggered before the entry field loses input focus.
These callbacks are triggered before the entry field loses input focus.
Modify Verify Callback
These callbacks are triggered before text is deleted from or inserted into the widget. This callback can be used to check a character value after it is entered by the user and before it is accepted by the control.
These callbacks are triggered before text is deleted from or inserted into the widget. This callback can be used to check a character value after it is entered by the user and before it is accepted by the control.
Value Changed Callback
These callbacks are triggered after text is deleted from or inserted into the widget. This callback can be used to retrieve the current value of the widget.
These callbacks are triggered after text is deleted from or inserted into the widget. This callback can be used to retrieve the current value of the widget.
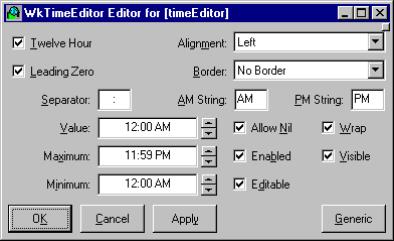
Alignment
Specifies the text alignment used by the widget.
Specifies the text alignment used by the widget.
Allow Nil
Specifies whether the text field may have a blank (nil) value.
Specifies whether the text field may have a blank (nil) value.
AM String
Specifies the string used for AM time values in 12 hour mode.
Specifies the string used for AM time values in 12 hour mode.
Border Width
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Editable
Specifies whether a user can edit text in the entry field part of the spin button.
Specifies whether a user can edit text in the entry field part of the spin button.
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Leading Zero
Specifies whether the hour field is displayed with a leading zero.
Specifies whether the hour field is displayed with a leading zero.
Maximum
Specifies a numeric spin button’s maximum value.
Specifies a numeric spin button’s maximum value.
Minimum
Specifies a numeric spin button’s minimum value.
Specifies a numeric spin button’s minimum value.
PM String
Specifies the string used for PM time values in 12 hour mode.
Specifies the string used for PM time values in 12 hour mode.
Separator
Specifies the separator character used to separate the hour and minute fields.
Specifies the separator character used to separate the hour and minute fields.
Twelve Hour
Specifies whether the time is displayed in 12 hour format or not.
Specifies whether the time is displayed in 12 hour format or not.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Value
Specifies the initial value of the widget.
Specifies the initial value of the widget.
Wrap
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
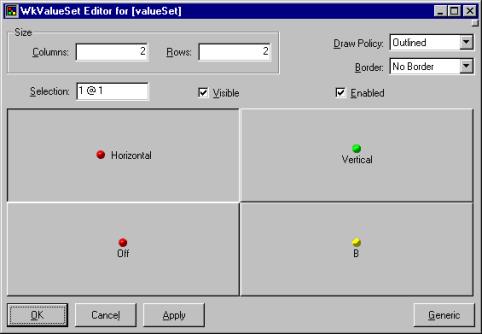
drawPolicy: anInteger
Specifies the drawing policy used in rendering buttons on the valueset. The drawing policy determines two things for a button:
Specifies the drawing policy used in rendering buttons on the valueset. The drawing policy determines two things for a button:
numColumns: anInteger
Specifies the number of columns that are made to accommodate the receiver’s buttons. This attribute always sets the x-axis dimension.
Specifies the number of columns that are made to accommodate the receiver’s buttons. This attribute always sets the x-axis dimension.
numRows: anInteger
Specifies the number of rows that are made to accommodate the receiver's buttons. This attribute always sets the y-axis dimension.
Specifies the number of rows that are made to accommodate the receiver's buttons. This attribute always sets the y-axis dimension.
Default Action Callback
These callbacks are triggered when the widget is double clicked.
These callbacks are triggered when the widget is double clicked.
Border Width
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Specifies the width of the border that surrounds the widget’s window on all four sides. The width is specified in pixels. A width of zero means that no border will show.
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Draw Policy
Specifies the drawing policy used in rendering buttons on the valueset. The drawing policy determines two things for a button:
Specifies the drawing policy used in rendering buttons on the valueset. The drawing policy determines two things for a button:
Num Columns
Specifies the number of columns that are made to accommodate the receiver’s buttons. This attribute always sets the x-axis dimension.
Specifies the number of columns that are made to accommodate the receiver’s buttons. This attribute always sets the x-axis dimension.
Num Rows
Specifies the number of rows that are made to accommodate the receiver's buttons. This attribute always sets the y-axis dimension.
Specifies the number of rows that are made to accommodate the receiver's buttons. This attribute always sets the y-axis dimension.
Selection
Specifies the widget's initial selection.
Specifies the widget's initial selection.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
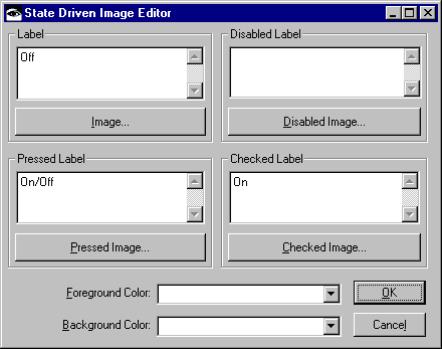
Background Color
Specifies the background color for the cell.
Specifies the background color for the cell.
Foreground Color
Specifies the foreground color for the cell.
Specifies the foreground color for the cell.
Label - Default
Specifies the default label string.
Specifies the default label string.
Label - Pressed
Specifies the label string when the widget is pressed.
Specifies the label string when the widget is pressed.
Label - Disabled
Specifies the label string when the widget is disabled.
Specifies the label string when the widget is disabled.
Label - Checked
Specifies the label string when the widget is checked.
Specifies the label string when the widget is checked.
Image - Default
Specifies the default label image.
Specifies the default label image.
Image - Pressed
Specifies the label image when the widget is pressed.
Specifies the label image when the widget is pressed.
Image - Disabled
Specifies the label image when the widget is disabled.
Specifies the label image when the widget is disabled.
Image - Checked
Specifies the label image when the widget is checked.
Specifies the label image when the widget is checked.
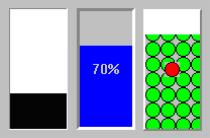
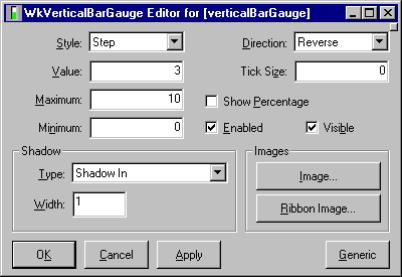
direction: anInteger
Specifies the direction the progress bar moves in.
Specifies the direction the progress bar moves in.
fractionComplete: anInteger
Specifies the current amount of progress to show in the progress bar. This resource is a fraction, denoting a number between 0 and 1. For example, 1/10 specifies 10 % complete. 1 represents 100 % complete.
Specifies the current amount of progress to show in the progress bar. This resource is a fraction, denoting a number between 0 and 1. For example, 1/10 specifies 10 % complete. 1 represents 100 % complete.
image: aPixmap
Specifies the renderable object which draws as the label of the progress bar. The label is displayed only if the showPercentage resource value is false. Note that the image label is drawn twice, in the foreground and background colors, so that the label appears ‘reversed’ over the actual foreground and background colors of the progress bar. If a ribbon image is being used, then the label is drawn once, using the foreground color.
Specifies the renderable object which draws as the label of the progress bar. The label is displayed only if the showPercentage resource value is false. Note that the image label is drawn twice, in the foreground and background colors, so that the label appears ‘reversed’ over the actual foreground and background colors of the progress bar. If a ribbon image is being used, then the label is drawn once, using the foreground color.
imageColor: aCgRGBColor
Specifies the color of the label drawn according to the image resource, or the color of the percentage complete label, according to the showPercentage resource. If the resource value is nil, then the label is drawn in reverse color over the colors of the progress bar (foreground color) and the background color.
Specifies the color of the label drawn according to the image resource, or the color of the percentage complete label, according to the showPercentage resource. If the resource value is nil, then the label is drawn in reverse color over the colors of the progress bar (foreground color) and the background color.
ribbonImage: aPixmap
Specifies the renderable object which draws as the completed ribbon of the progress bar. This object is drawn instead of a color strip. Note that when a ribbon image is used, a label (the showPercentage or image resources) will be drawn using the imageColor resource, or if that is nil, the foregroundColor resource.
Specifies the renderable object which draws as the completed ribbon of the progress bar. This object is drawn instead of a color strip. Note that when a ribbon image is used, a label (the showPercentage or image resources) will be drawn using the imageColor resource, or if that is nil, the foregroundColor resource.
setValue: anInteger
Sets the gauge's position between minimum and maximum and triggers the value changed callback.
Sets the gauge's position between minimum and maximum and triggers the value changed callback.
shadowType: anInteger
Specifies the drawing style for the frame around the progress bar widget.
Specifies the drawing style for the frame around the progress bar widget.
showPercentage: aBoolean
Specifies the whether a label showing the percentage completed is shown in the progress bar. If true, then the string ‘X %’ is show in the progress bar, where X is the percentage of progress completed. If false, then no percentage label is shown.
Specifies the whether a label showing the percentage completed is shown in the progress bar. If true, then the string ‘X %’ is show in the progress bar, where X is the percentage of progress completed. If false, then no percentage label is shown.
tickSize: anInteger
Specifies the gauge's tick size. Only valid when the gaugeStyle is set to step. If the value is set to zero, the widget will use the default setting (determined by the size of the widget).
Specifies the gauge's tick size. Only valid when the gaugeStyle is set to step. If the value is set to zero, the widget will use the default setting (determined by the size of the widget).
value: anInteger
Specifies the gauge's position between minimum and maximum.
Specifies the gauge's position between minimum and maximum.
Value Changed Callback
These callbacks are triggered after widget’s value has been changed.
These callbacks are triggered after widget’s value has been changed.
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Direction
Specifies the direction the progress bar moves in.
Specifies the direction the progress bar moves in.
Image
Specifies the renderable object which draws as the label of the progress bar. The label is displayed only if the showPercentage resource value is false. Note that the image label is drawn twice, in the foreground and background colors, so that the label appears ‘reversed’ over the actual foreground and background colors of the progress bar. If a ribbon image is being used, then the label is drawn once, using the foreground color.
Specifies the renderable object which draws as the label of the progress bar. The label is displayed only if the showPercentage resource value is false. Note that the image label is drawn twice, in the foreground and background colors, so that the label appears ‘reversed’ over the actual foreground and background colors of the progress bar. If a ribbon image is being used, then the label is drawn once, using the foreground color.
Maximum
Specifies the gauge's maximum value.
Specifies the gauge's maximum value.
Minimum
Specifies the gauge's minimum value.
Specifies the gauge's minimum value.
Ribbon Image
Specifies the renderable object which draws as the completed ribbon of the progress bar. This object is drawn instead of a color strip. Note that when a ribbon image is used, a label (the showPercentage or image resources) will be drawn using the imageColor resource, or if that is nil, the foregroundColor resource.
Specifies the renderable object which draws as the completed ribbon of the progress bar. This object is drawn instead of a color strip. Note that when a ribbon image is used, a label (the showPercentage or image resources) will be drawn using the imageColor resource, or if that is nil, the foregroundColor resource.
Shadow Type
Specifies the drawing style for the frame around the progress bar widget.
Specifies the drawing style for the frame around the progress bar widget.
Shadow Width
Specifies the width for the border
Specifies the width for the border
Show Percentage
Specifies the whether a label showing the percentage completed is shown in the progress bar. If true, then the string ‘X %’ is show in the progress bar, where X is the percentage of progress completed. If false, then no percentage label is shown.
Specifies the whether a label showing the percentage completed is shown in the progress bar. If true, then the string ‘X %’ is show in the progress bar, where X is the percentage of progress completed. If false, then no percentage label is shown.
Style
Specifies the gauge's gauge style.
Specifies the gauge's gauge style.
Tick Size
Specifies the gauge's tick size. Only valid when the gaugeStyle is set to step. If the value is set to zero, the widget will use the default setting (determined by the size of the widget).
Specifies the gauge's tick size. Only valid when the gaugeStyle is set to step. If the value is set to zero, the widget will use the default setting (determined by the size of the widget).
Value
Specifies the slider current position along the scale, between minimum and maximum.
Specifies the slider current position along the scale, between minimum and maximum.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.