fractionComplete: anInteger
Specifies the current amount of progress to show in the progress bar. This resource is a fraction, denoting a number between 0 and 1. For example, 1/10 specifies 10 % complete. 1 represents 100 % complete.
Specifies the current amount of progress to show in the progress bar. This resource is a fraction, denoting a number between 0 and 1. For example, 1/10 specifies 10 % complete. 1 represents 100 % complete.
image: aPixmap
Specifies the renderable object which draws as the label of the progress bar. The label is displayed only if the showPercentage resource value is false. Note that the image label is drawn twice, in the foreground and background colors, so that the label appears ‘reversed’ over the actual foreground and background colors of the progress bar. If a ribbon image is being used, then the label is drawn once, using the foreground color.
Specifies the renderable object which draws as the label of the progress bar. The label is displayed only if the showPercentage resource value is false. Note that the image label is drawn twice, in the foreground and background colors, so that the label appears ‘reversed’ over the actual foreground and background colors of the progress bar. If a ribbon image is being used, then the label is drawn once, using the foreground color.
imageColor: aCgRGBColor
Specifies the color of the label drawn according to the image resource, or the color of the percentage complete label, according to the showPercentage resource. If the resource value is nil, then the label is drawn in reverse color over the colors of the progress bar (foreground color) and the background color.
Specifies the color of the label drawn according to the image resource, or the color of the percentage complete label, according to the showPercentage resource. If the resource value is nil, then the label is drawn in reverse color over the colors of the progress bar (foreground color) and the background color.
mustBeCircle: aBoolean
Specifies whether the gauge should be forced to be circular (default is oval).
Specifies whether the gauge should be forced to be circular (default is oval).
setValue: anInteger
Sets the gauge's position between minimum and maximum and triggers the value changed callback.
Sets the gauge's position between minimum and maximum and triggers the value changed callback.
showPercentage: aBoolean
Specifies the whether a label showing the percentage completed is shown in the progress bar. If true, then the string ‘X %’ is show in the progress bar, where X is the percentage of progress completed. If false, then no percentage label is shown.
Specifies the whether a label showing the percentage completed is shown in the progress bar. If true, then the string ‘X %’ is show in the progress bar, where X is the percentage of progress completed. If false, then no percentage label is shown.
Value Changed Callback
These callbacks are triggered after widget’s value has been changed.
These callbacks are triggered after widget’s value has been changed.
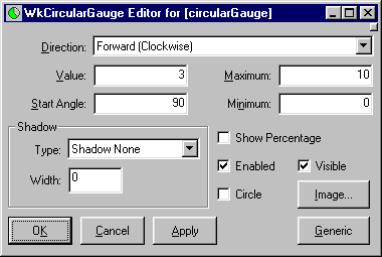
Circle
Determines whether the gauge should be forced to be circular (default is oval).
Determines whether the gauge should be forced to be circular (default is oval).
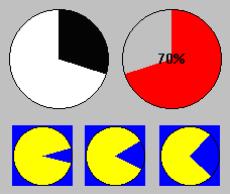
Direction
Specifies the direction the pie is drawn.
Specifies the direction the pie is drawn.
Enabled
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Determines whether a widget will react to input events. Disabled (insensitive) widgets do not react to input events.
Image
Specifies the renderable object which draws as the label of the progress bar. The label is displayed only if the showPercentage resource value is false. Note that the image label is drawn twice, in the foreground and background colors, so that the label appears ‘reversed’ over the actual foreground and background colors of the progress bar. If a ribbon image is being used, then the label is drawn once, using the foreground color.
Specifies the renderable object which draws as the label of the progress bar. The label is displayed only if the showPercentage resource value is false. Note that the image label is drawn twice, in the foreground and background colors, so that the label appears ‘reversed’ over the actual foreground and background colors of the progress bar. If a ribbon image is being used, then the label is drawn once, using the foreground color.
Maximum
Specifies the gauge's maximum value.
Specifies the gauge's maximum value.
Minimum
Specifies the gauge's minimum value.
Specifies the gauge's minimum value.
Shadow Type
Specifies the drawing style for the frame around the progress bar widget.
Specifies the drawing style for the frame around the progress bar widget.
Shadow Width
Specifies the width for the border
Specifies the width for the border
Show Percentage
Specifies the whether a label showing the percentage completed is shown in the progress bar. If true, then the string ‘X %’ is show in the progress bar, where X is the percentage of progress completed. If false, then no percentage label is shown.
Specifies the whether a label showing the percentage completed is shown in the progress bar. If true, then the string ‘X %’ is show in the progress bar, where X is the percentage of progress completed. If false, then no percentage label is shown.
Start Angle
Specifies the starting angle of the gauge in degrees (90 is the default).
Specifies the starting angle of the gauge in degrees (90 is the default).
Value
Specifies the slider current position along the scale, between minimum and maximum.
Specifies the slider current position along the scale, between minimum and maximum.
Visible
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.
Maps the widget (makes visible) as soon as it is both realized and managed, if set to True. If set to False, the client is responsible for mapping and unmapping the widget.