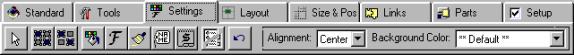
Alt-click to select all parts in the same class hierarchy as the selected part. For example, selecting a Label and then issuing this command will select all Labels, Buttons, Toggles and other Label subclasses.
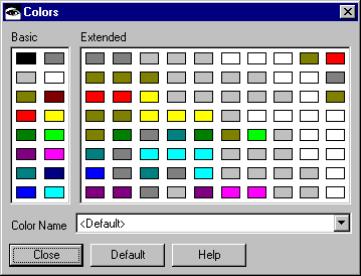
Right-click for a list of common colors. This allows you to bypass the Color selection window all together.
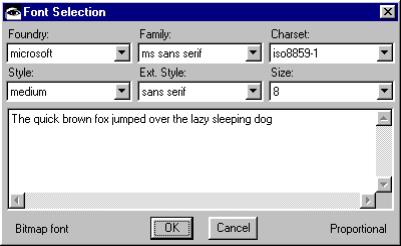
Shift-clicking on the font button opens the Font selection dialog in the same manner as the Composition Editor “Options | Fonts...” command. Selecting a font will then allow you to paint the selected font onto one or more widgets. Alt-clicking automatically invokes sticky mode.
Shift-click to copy an attribute to all the selected parts.
Alt-click to open the VA Help file for the selected parts. This is equivalent to opening the settings view on a part and clicking the Help button. Only one help topic may be displayed at a time.
Control-click to tear off an attribute.
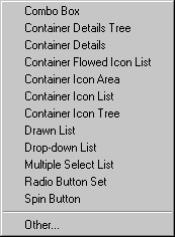
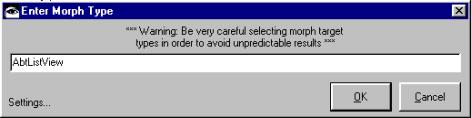
Be very careful with the Other... option as there is no guarantee that it will work for all combinations (for example, do not morph a primitive widget into a composite widget or vice versa). It is quite possible to leave the Composition Editor in an inconsistent state. Our advice is to use the Other... option cautiously and save your image in advance.
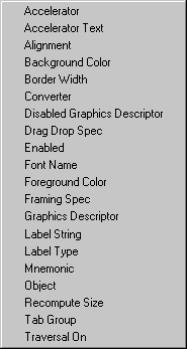
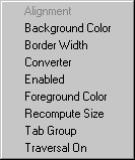
The style comboboxes are completely customizable. Right-click on either of them to get a popup menu of other style attributes specific to the selected widgets. Selecting a new attribute will update the combobox’s label and contents. If the first style combobox is changed, the second will adopt the style attribute formerly held by the first. Think of the two style comboboxes as showing you a window on a collection of attributes where the most important two will be displayed. By changing the attribute settings, you are essentially re-ordering the list and telling the UI Assistant what you think the most important attributes are. Any changes you make will be remembered so that the next time you select a widget of the same type, the two comboboxes will reflect the last settings that you made.