Refactoring
Refactoring is an important part of the coding experience. Continuous improvement to the code base by changing internal or external structure is considered favorable in modern software development. Smalltalk has a strong history offering refactoring support and VAST Platform includes a separate feature called the "Refactoring Browser" that includes a complete framework for providing this support.
VA Assist Pro incorporates a subset of these refactorings in order to satisfy the "Repairing" aspect of Code Analytics in an integrated way. These refactorings involve changes to internal structure within a method context. There are many other kinds of refactorings that deal with external structure (i.e. Rename a class, Rename a method) that VA Assist Pro does not address. Because of this, the "Refactoring Browser" still has its place and it remains a worthwhile feature.
Integrating into the Code Analytics workflow is a first step, but VA Assist Pro also optimizes that workflow using more interactive mechanics to accomplish refactorings. Traditionally, popup dialogs were used to provide the workflow for refactoring. For example, on an activation of a "Rename Temporary" refactoring, the developer would be presented with a popup dialog asking what the new name of the temporary should be. After specifying a name, the developer would press an ok button and the declaration and all references to the temporary in method would be renamed. Enter a name and press ok...this doesn't seem too bad, right?
There are a couple of issues with this rigid workflow. The first is that the example only demonstrates the happy path. What if the new name is already taken by another visible temporary, argument, instance variable (...and so on)? What if the developer wants to quickly try a few names to see how the resulting source code looks? Popup dialogs hurt usability in these cases because they force the developer to switch contexts...meaning that it takes them away from the code. So is there a way to do this without switching contexts, even with unhappy paths? The answer is yes, but it requires more advanced visualizations that are not often available in editors, but can be found in VA Assist Pro!
The following is a description of refactorings implemented by VA Assist Pro:
Correct Spelling

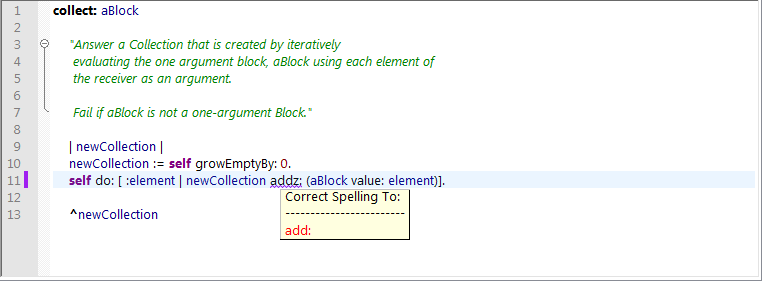
Code Analytics will identify selectors used within a method that are not implemented in the system. One of the reasons for this is that the selector may be misspelled. This refactoring allows the developer to pick the correction from a list of possible choices and apply it to correct the spelling.
How to activate
• Action List Calltip: This is the repair for an "message not implemented" report.
• Menu Item: Place the text cursor on the message selector that you want to correct. Bring up a context menu and activate "Correct Spelling" (Context Menu | Correct Spelling)
Instant Rename

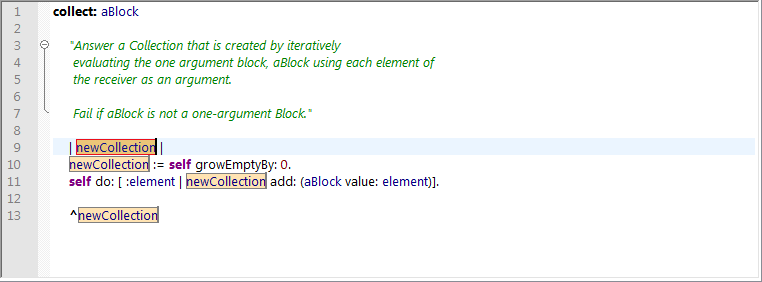
Instant rename allows the developer to select a local variable and rename it in a scope sensitive manner. This will include the local's declaration and references. As can be seen in the picture above, the 'newCollection' temporary has been selected for instant rename. The declaration and references that are to change can be quickly visualized. To rename, just begin typing and press <Enter> to accept...that's it. As you type each character, the change will be reflected in the editor.
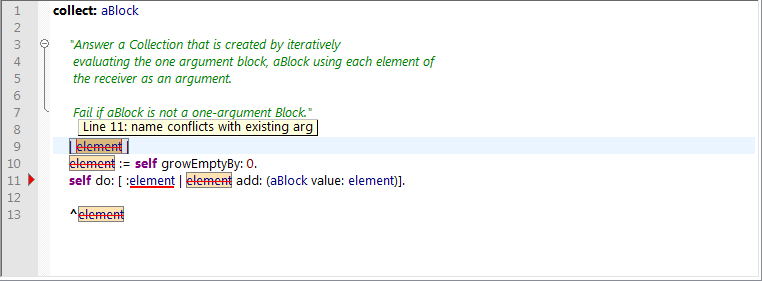
What about the unhappy path? Lets rename 'newCollection' again, but this time it will be renamed to 'element'. Notice that there is already a block argument named 'element' so this is going to cause a conflict.

Wow, it looks like the conflict detection system kicked in. There are a few parts to conflict detection in this case:
• All occurrences to be renamed are drawn with a strikethrough. This helps ensure a conflict will always be noticed even if the source of that conflict is somewhere off-screen.
• Hovering the mouse pointer over any occurrence produces a call tip that gives the details of the conflict.
• The source of the conflict is drawn with a thick red underline.
• A margin marker is drawn showing where the conflict is, this makes it easy to spot when scrolling.
How to activate
• Menu Item: Place the text cursor on the temporary that you want to rename, it is not necessary to select the temporary. Bring up a context menu and activate "Instant Rename" (Content Menu | Refactoring | Instant Rename)
• Shortcut: Place the text cursor on the temporary that you want to rename, it is not necessary to select the temporary. Press the "Instant Rename" shortcut <Ctrl+Alt+R>
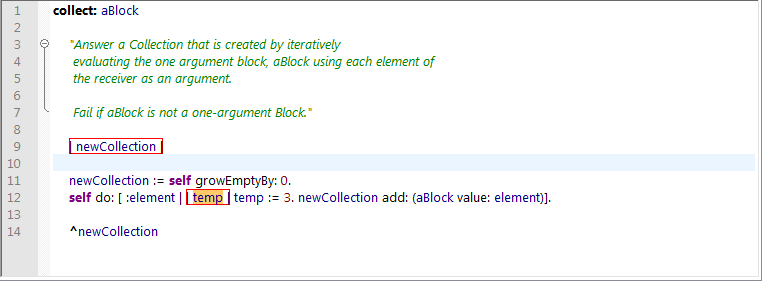
Remove Unused Temps

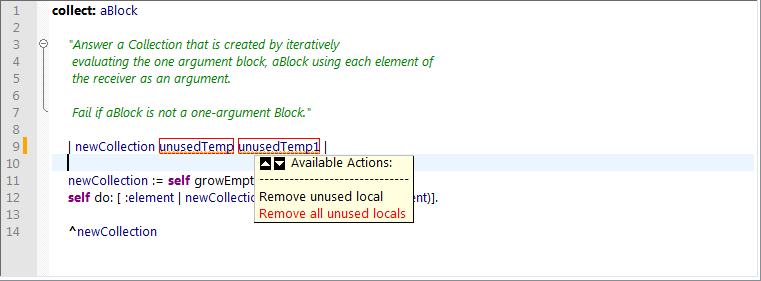
Code Analytics is able to detect temporary variables that are declared, but never used. The repair action for this is the "Remove Unused Temps" refactoring that is available from the expanded action list call tip when hovering over a temporary declaration.
This happens frequently as a result of refactoring and simplifying code within a method. For example the developer may decide to inline some method calls whose result was previously assigned to a variable, but forget to remove the declaration. Because more than one unused temp is so frequently seen together, there is an option to do this refactoring in bulk mode where all unused temps are removed at the same time.
Every temporary declaration that is to be removed will have a box drawn around it. Part of the spirit of the interactive workflow is to allow the developer to always see what is impacted.
How to activate
• Action List Calltip: This is the repair for an "unused local" report
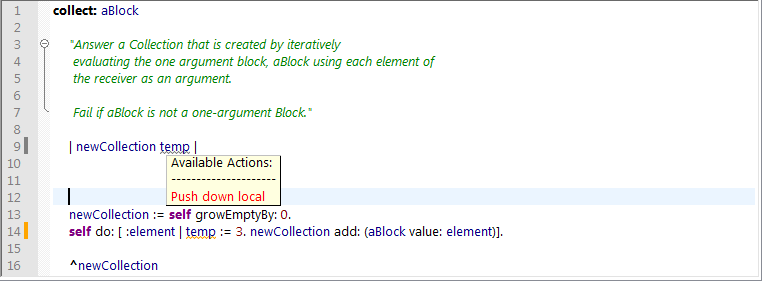
Push Down Local

Code Analytics is able to detect temporary declarations that could be pushed into a more localized scope. The repair action for this is the "Push Down Local" refactoring that is available from the expanded action list calltip when hovering over a temporary declaration.
Pushing down a temporary will start a new interactive workflow (as shown below). See the "Locals Relocation Workflow Mechanics" section below to see how to use the workflow.

How to activate
• Action List Calltip: This is the repair for a "local can be pushed to inner scope" report.
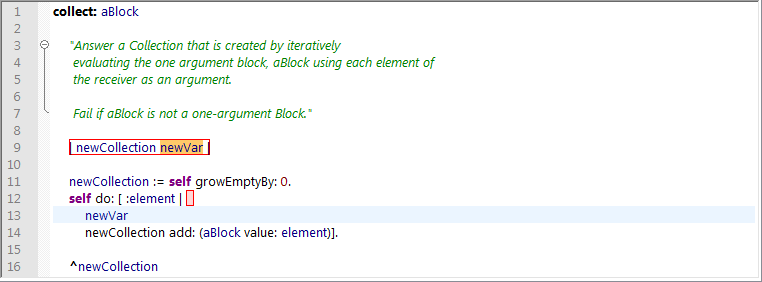
Declare Temporary Variable

This is one of the most exciting and useful refactorings that VA Assist Pro offers. It uses the "Locals Relocation Workflow Mechanics" (described below) and allows for a simple interactive way to declare undefined variables with minimal context switching.
In the example shown above, the developer:
• Typed "newVar" on line 13
• Requested the "Declare Temporary Variable" refactoring
• Simply pressed the Up arrow key to move the temporary declaration to the outer most scope.
How to activate
• Menu Item: Place the text cursor on the temporary that you want to declare, it is not necessary to select the temporary. Bring up a context menu and activate "Declare Temporary Variable" (Context Menu | Refactoring | Declare Temporary Variable)
• Shortcut: Place the text cursor on the temporary that you want to rename, it is not necessary to select the temporary. Press the "Declare Temporary Variable" shortcut <Ctrl+Alt+D>
• Action List Calltip: This is the repair for an "undefined" report.
• Code Completion: Request code completion after the undefined token. This will show a suggestion that asked if you want to declare as a temporary variable. Press Enter to accept
Locals Relocation Workflow Mechanics
The workflow mechanics are shared by all refactorings that relocate local variables. During this workflow, all edits are being tracked as a single undo operation. This is because moving a local from one location to another is a Delete/Insert from the editor's point of view.
The following is a description of the parts and mechanics.
• Red Box Regions: Valid temporary declaration regions that the temporary can be moved to.
• Red Box/Red Shaded Regions: Virtual temporary declaration regions. They don't exist in source yet, but they have been artificially inserted so you can visualize where the temporary would go when applied.
• Gray Box/Gray Shaded Regions: Conflict temporary declaration regions. Regions that produce a conflict if chosen for declaration relocation.
• Hover the mouse pointer over a region and the temporary will relocate itself there. You can even hover within the region to reorder the temporary with the others.
• Press the Up/Down arrow keys to move the temporary between regions.
• Press the Left/Right arrow keys to reorder the temporary within a region
• Press <Escape> to cancel the interactive refactoring session which will restore everything to how it existed before the refactoring began.
• Press <Enter> to apply the refactoring
• Press the Left Mouse Button to apply the refactoring
Last modified date: 05/20/2022