Example: Building the To-do List interface
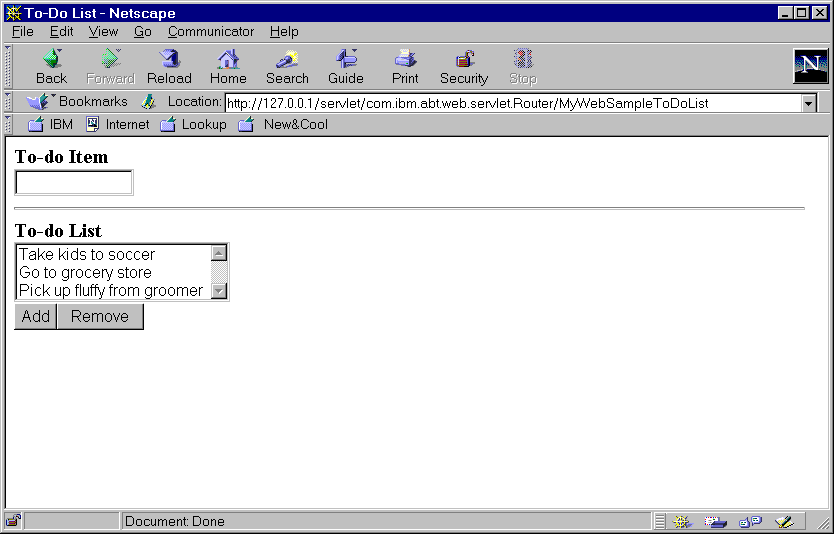
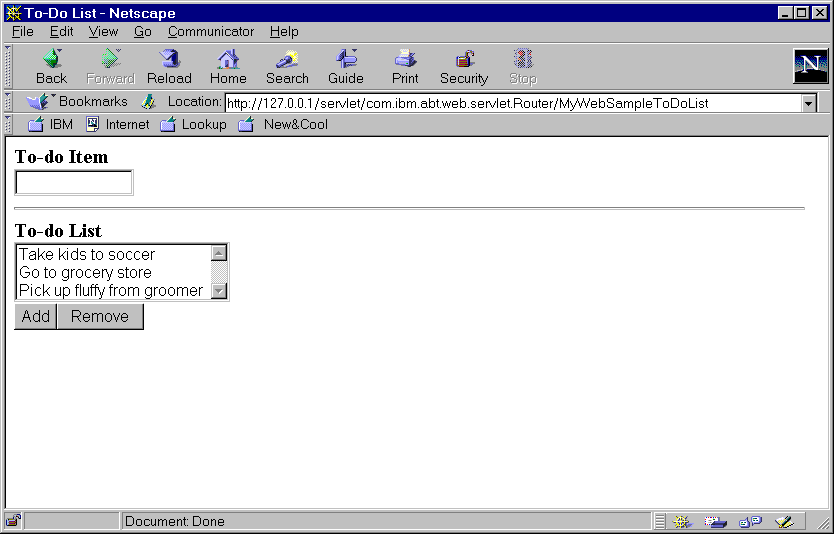
The sample application described here is a Web version of the To-do List application in the Getting Started book. This application consists of a single page that you can use to add and delete items in a list. The following illustration shows the finished To-do List as it appears in a Web browser.


To build the user interface of the To-do List, follow these steps:
1. In the Organizer, choose an application, or create a new application, to contain the To-do List part.
2. Create a new part. For Part type, select Web Connection part. Call the new part MyWebSampleToDoList. (You can also look at the prebuilt sample part, AbtWebSampleToDoList.)
3. Open the Composition Editor on the new part. You should see a single subpart, a Page, on the free-form surface.
4. Edit the title bar text of the Page to read To-do List.
5. Go to the Web Form Category category and select Form. Place the Form inside the Page.
Notice that the Form automatically positions itself in the upper left of the Page, in accordance with flowed layout.
6. Open the properties of the Form part and make the following changes:
o For action, make the following selections in the prompter:
Select Part Name to indicate that the target page is a VA Smalltalk part.
In the Part Name field, type MyWebSampleToDoList.
o For method, select Post.
These settings specify that MyWebSampleToDoList is the recipient of the information submitted with this form.
You are now ready to add parts to the form. As you build the form, remember that you can hold down the mouse button in order to see where a part will go when you release the button. You might want to practice working with flowed layout until you understand how to arrange parts on a page.
7. Add the following parts from the Web Connection and Web Form Category categories, placing them inside the Form. Add the parts in this order, placing each part below or to the right of the previous part. Watch how they flow down the Page in the correct sequence.
o Text
After you have added the Text part, open its properties and make the following changes:
For bold, select true.
For object, specify To-do Item.
o Line Break
o Entry Field
o Rule
o Text
Make the following changes in the properties of this Text part:
For object, specify To-do List.
For bold, select true.
o Line Break
o List
o Line Break
o Push Button
Change the partName of this part to AddButton and the object to Add.
o Push Button
Change the partName of this part to RemoveButton and the object to Remove.
8. Save the part.
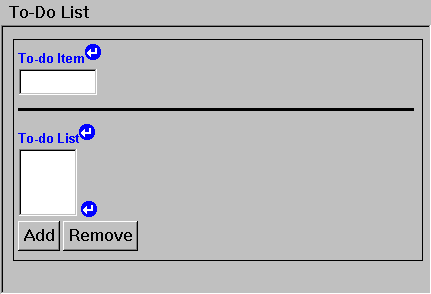
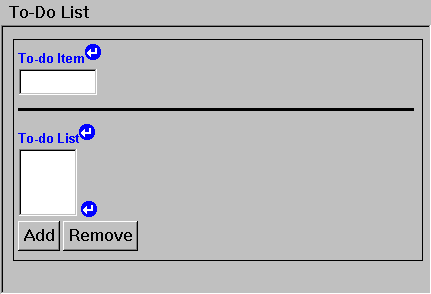
Here's how the built page should look in the Composition Editor (the next chapter explains how to add the nonvisual parts):


Last modified date: 10/15/2019