Enhanced Breakpoint Management

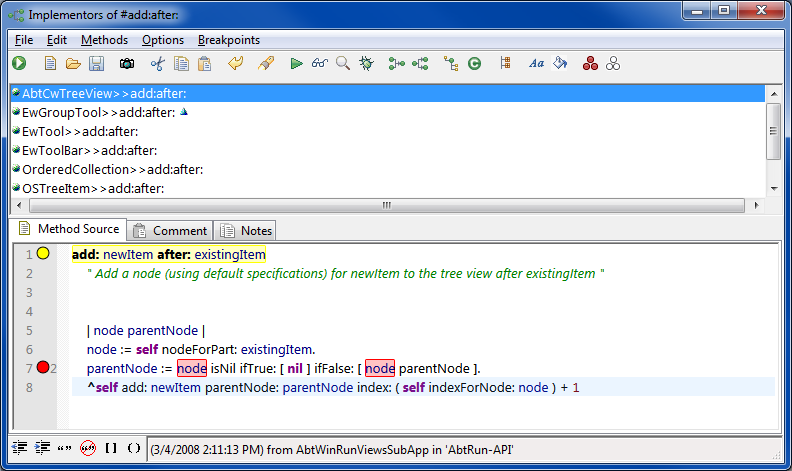
VA Assist Pro's enhanced editor provides a fresh new look and feel for breakpoints. The editor has a persistent breakpoint margin on the left in all enhanced browsers and debuggers. Breakpoints are visualized not only by more modern icons, but also in the editor itself where breakpoint expressions are color highlighted. This comes in handy when the user adds two or more breakpoints to the editor. The effect is shown in the picture above.
Breakpoint Icons (Default Theme)
 - Active Breakpoint
- Active Breakpoint - Deactive Breakpoint
- Deactive Breakpoint - Multiple Active and Inactive Breakpoints (Used for multiple breakpoints, only some of which are active, on a single line)
- Multiple Active and Inactive Breakpoints (Used for multiple breakpoints, only some of which are active, on a single line) - Disabled Breakpoint
- Disabled BreakpointAdding Breakpoints
The user can quickly add a breakpoint to a given line by double-clicking the breakpoint margin bar at the line's horizontal location. It's even easier to add zero configuration one-shot breakpoints (these are breakpoints that disappear after they are triggered). This can be accomplished by double-clicking the margin bar while holding the <Ctrl> key down.
The user can also add breakpoints by right-clicking the breakpoint margin bar and making a selection from the resulting context-menu. Additionally, the user may place the text cursor at a location in the source code and, by right-clicking, bring up a context-menu from which they can add a traditional or one-shot breakpoint.
Configuring Existing Breakpoints
If the user wishes to reconfigure a breakpoint, they only need to double-click the breakpoint icon in the breakpoint margin to bring up a configuration dialog.
If there are two or more breakpoints on a given line, double-click is reserved for cycling through the breakpoints to choose the selected one. Once the appropriate breakpoint is selected, the user can right-click that breakpoint, to bring up a context-menu, and choose "Configure Breakpoint" from the "Selected Breakpoint" submenu.
Deactivating Breakpoints
Deactivating breakpoints can be accomplished through context-menus, or the user can simply double-click a breakpoint icon while holding the <Shift> key down.
Removing Breakpoints
Removing breakpoints can be accomplished through the context-menus, as well. However, a quicker way is to double-click the breakpoint icon while holding the <Ctrl> key down.
Last modified date: 12/06/2023