A guided tour: Creating your first Smalltalk application
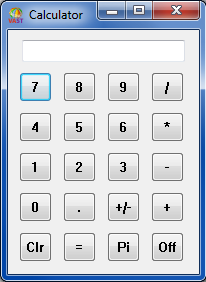
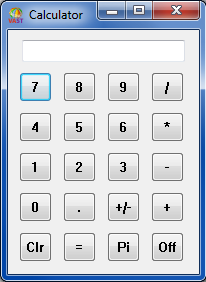
Let's get started right away with a hands-on tour of the development environment. You will use many of the common Smalltalk browsers and tools to create a calculator application. When you are finished, you will have a working calculator that looks like the following:


Don't worry if you do not understand all of the Smalltalk code used in this example. We are really more concerned here with the process of creating an application, rather than the Smalltalk language itself. This tour will show you the following fundamentals:
•Creating an application component to hold your classes
•Creating methods that add behavior to your classes
•Extending a previously defined class to add additional behavior
•Using the debugger to find code bugs
You are encouraged to take the entire tour in one sitting. If you have to stop in the middle, make sure to save your image before exiting Smalltalk. The development environment will appear in the same state the next time you start your image.
Last modified date: 03/26/2020