Creating the Investment application main window
This section will guide you through constructing the user interface for the main window of the Investment application. You will construct this window in the Composition Editor, using some of the basic visual parts. When the Composition Editor opens for your new MainWindowView visual part, it automatically contains a Window part.
Sometimes the order in which you add parts is important. To give your application the desired look and feel, certain parts must be the parent part for other parts. For example, you must add a Group Box part before adding the parts you want inside the group box, because a group box must be the parent part for the parts it contains. When you add parts to a Window part, they automatically become child parts of the Window.
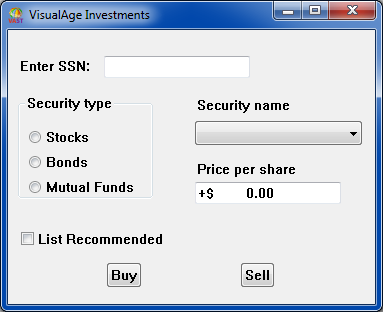
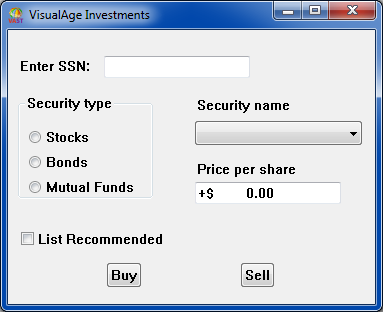
Once you've finished the user interface for the main window of your Investment application it should look like this:


Add the parts in the following order:
1. To create the Enter SSN text field, from the Data entry category, add a Formatted Text part and a Label part.
2. To create the Security type group box, add the following parts in the order shown:
a. From the Canvas category, add a Group Box part.
b. From the Buttons category, add a Radio Button Set part.
3. To create the Security name text field, from the Lists and Data entry categories, add a Drop-down List part and a Label part, respectively.
4. To create the Price per share text field, from the Data entry category, add a Formatted Text part and a Label part, respectively.
5. To create the List recommended check box, from the Buttons category, add a Toggle Button part.
6. To create the Buy and Sell push buttons, from the Buttons category, add two Push Button parts.
As you add these parts, you need to change the labels of the parts by directly editing the labels. You also need to size and arrange the parts. For general information about developing a user interface using VA Smalltalk, refer to Building the To-do List application.
Last modified date: 03/26/2020