Event-to-action connections
Following is a short discussion of the event-to-action connections used in this example. It's not necessary for you to make the connections as you follow along in this text. Step by step instructions are provided in the next section for making the connections.
The behavior of the To-Do List application is to have the text entered in the Text part added to the list when the Add push button is pressed and to have the item selected in the list removed when the Remove push button is pressed. To do this, you need to make event-to-action connections between the Push Button parts and the Ordered Collection part.
Note:
You make the event-to-action connections to the Ordered Collection part instead of the List part because the Ordered Collection is the part that actually maintains the items entered and the order in which they are entered.
Because pressing a push button is signaled by the clicked event and adding an item to an ordered collection is performed by the add: action, we will connect the Add Push Button part's clicked event and the Ordered Collection part's add: action. Removing an item from an ordered collection is performed by connecting the Remove Push Button part's clicked event to the remove: action, of the ordered collection.
Simply adding these two event-to-action connections does not actually cause anything to be added to or removed from the list, because both the add: and remove: actions of the Ordered Collection part require a parameter that specifies what object is to be added or removed from the ordered collection.
Note:
You will notice that the connections made between the buttons and the ordered collection are dashed. A dashed connection line indicates that a parameter must be provided in order for the connection to be completed.
We'll specify the parameters for the event-to-action connections by creating parameter-from-attribute connections.
Because the object (or text) entered in the Text part is available through the object attribute and the parameter of the add: action is available through the anObject attribute of the connection, we will connect the Text part's object attribute and the Add event-to-action connection's anObject attribute. The Text part's object attribute is used here instead of its self attribute because the self attribute refers to the visual Text part itself and not to the string object contained within the part.
Because the item selected in the list is specified by the selectedItem attribute and the parameter of the remove: action is available through the anObject attribute of the connection, we will connect the List part's selectedItem attribute and the Remove event-to-action connection's anObject attribute.
Making the event-to-action connections
To make the event-to-action connection for the Add push button, do the following:
1. Display the connection menu for the Add push button and select clicked.
2. Click mouse button 1 on the Ordered Collection part and then select add: from the connection menu.
A dashed line appears, which means that more information is necessary. In this case, the parameter for the add: action is missing.
3. To make the Parameter-from-attribute connection that specifies what to add to the ordered collection, follow these steps:
a. From the connection menu for the Text part, select object.
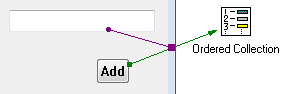
b. Move the mouse pointer on top of the dashed event-to-action connection line.
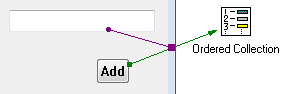
When the mouse pointer is positioned correctly, a small visual cue appears in the middle of the dashed connection line as follows:


c. Click mouse button 1, and then select anObject from the connection pop-up menu.
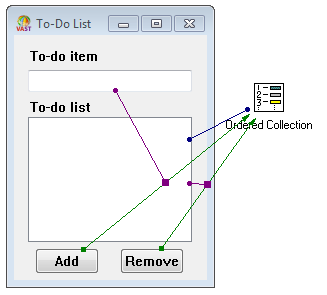
When you are finished, the connections should look like this:


To make the event-to-action connection for the Remove push button, do the following:
1. From the connection menu for the Remove push button, select clicked.
2. Click mouse button 1 on the Ordered Collection part, then select remove: from the connection pop-up menu.
1. Again, a dashed-line appears which means that more information is necessary. In this case, the parameter for the remove: action is missing.
3. To make the Parameter-from-attribute connection that specifies what to remove from the ordered collection, follow these steps:
a. From the connection menu for the List part, select selectedItem.
b. Move the mouse pointer on top of the dashed connection line.
c. Click mouse button 1, and then select anObject from the connection menu.
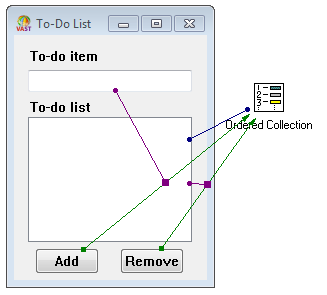
Your connections should now resemble the following:


With the user interface complete and the behavior of the application defined by the connections between the visual and nonvisual parts, you are now ready to save and test your work.
Last modified date: 03/26/2020