Making the connections
To add user interface behavior to your application, you need to make connections between some of the parts you have added.
To review how to make a connection, see Connecting parts.
Making the attribute-to-attribute connections
To enable the push buttons when an item is selected, you need to connect the selectionIsValid attribute of the Drop-down List part to the enabled attribute of each push button.
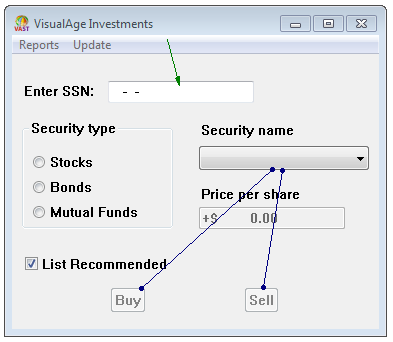
1. From the pop-up menu for the Drop-down List part, select Connect > selectionIsValid.
2. Click mouse button 1 on the Buy push button, and then select enabled from the pop-up menu.
This connection enables the Buy push button when an item in the Drop-down List is selected.
3. Repeat steps 1 through 2 for the Sell push button.
Making the event-to-action connection
To assist the user of an application, it is often helpful to set input focus to a particular part in the user interface. In our example, the user must enter their social security number to perform a transaction. To set input focus to the Enter SSN entry field when the window is opened, you need to connect the openedWidget event of the window to the setFocus action of the Text part.
1. From the Window part's pop-up menu, select Connect > openedWidget.
Note:
Make sure you select openedWidget, which is an event, and not openWidget, which is an action.
2. Click mouse button 1 on the Enter SSN Formatted Text part and then select setFocus from the pop-up menu.
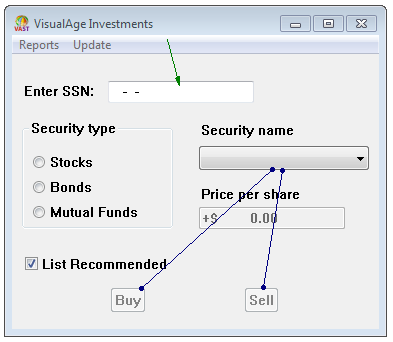
Your MainWindowView part should now look like this:


Last modified date: 03/26/2020