The Classes Browser
The next method to add is insert:. This method will insert a String at the text cursor. Before you add this method, let's look at the CwText class to see what messages that class understands.
Let's use a new browser: the Classes Browser. A Classes Browser enables you to look at all of the classes in your image. To open the browser from the Transcript, select Browse Classes from the Tools menu.
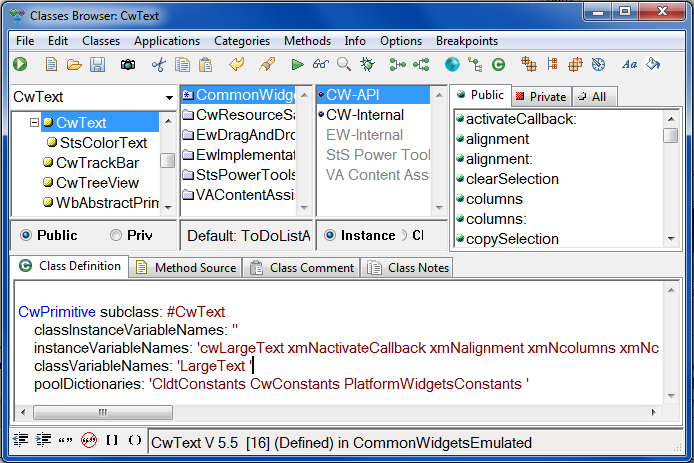
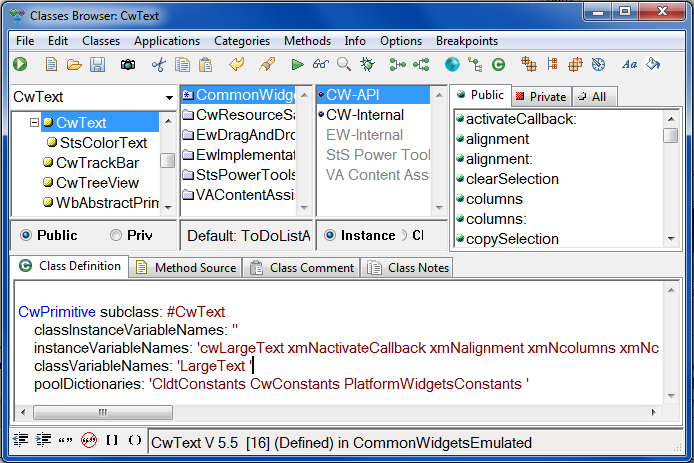
A Classes Browser opens, similar to this one:


The left pane is a familiar hierarchical class listing. The right two panes are also familiar: a categories and a methods pane. The second pane from the left is new, however. It contains a list of applications that either define or extend the selected class in the classes pane. The first application in the list is always the one that defines the class. This pane enables you to filter which categories and methods show up in the right two panes.
Browse the methods for CwText:
1. From the Classes menu, select Find.
2. In the pop-up dialog, type CwText and select OK.
3. Select the CW-API category.
You are looking for a method that can insert text into the widget, so that you can display numbers. (An instance of CwText is a text widget.) Find the method insert:value:. This method will work for text insertion.
The calculator itself needs to be able to delete selected text. The method remove looks suited for this task. You could also give the user of the calculator the ability to delete selected text from the text widget.
Back in the Applications Browser, add the following instance method to STCalculator:
insert: aString
"Private - Insert aString on the display, at the insertion cursor.
First delete any text that has been selected."
textWidget
remove;
insert: (textWidget cursorPosition)
value: aString
The method uses both insert:value: and remove. Ensure that you save the method.
Last modified date: 03/26/2020