Finishing the user interface
The next step is to create the method addDisplayTo:.
Delete the text currently in the text pane.
Type in this code:
addDisplayTo: aForm
"Private - Create and manage a numeric display for the calculator.
The display is implemented as a CwText widget. Assume that the
display will be at the top of the calculator."
textWidget := aForm
createText: 'text'
argBlock: [:w | w
topAttachment: XmATTACHFORM;
leftAttachment: XmATTACHFORM;
rightAttachment: XmATTACHFORM ].
textWidget manageChild.
Save the new method.
The new method creates a numeric display using a CwText widget. The widget is attached to the top, left, and right sides of the form.
The next method we need for the user interface creates the calculator buttons. The code for the method addButtonsTo: is shown below. Add this method by deleting the contents of the text pane, typing in the new code, and saving it.
addButtonsTo: aForm
"Private - Add the buttons to the calculator. Assume that the buttons
will be placed below the display. The button geometry will be managed
by placing them inside a CwRowColumn."
| rowCol |
rowCol := aForm
createRowColumn: 'rowCol'
argBlock: [:w | w
orientation: XmHORIZONTAL;
packing: XmPACKCOLUMN;
numColumns: 4;
spacing: 10;
topAttachment: XmATTACHWIDGET;
topWidget: textWidget;
topOffset: 5 ].
rowCol manageChild.
self buttonNames
do: [:name |
(rowCol
createPushButton: name
argBlock: nil )
manageChild;
addCallback: XmNactivateCallback
receiver: self
selector: #pressed:clientData:callData:
clientData: name ].
The first part of this method creates a CwRowColumn widget. Its job is to handle the geometry of its child push buttons. The second part of the method creates the push buttons. It also adds a callback to each button, so that when any of them are pressed the method pressed:clientData:callData: will be called.
By design, the actual button names are specified in a different method, buttonNames. Add this method (again, by deleting the text in the text pane, typing in the new code, and saving it) now:
buttonNames
"Answer an array of the button names, with each name being a String."
^#('7' '8' '9' '/'
'4' '5' '6' '*'
'1' '2' '3' '-'
'0' '.' '+/-' '+'
'Clr' '=' 'Pi' 'Off')
As you can see, the button names are in the order we want them, from left to right, then top to bottom.
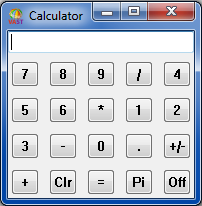
The user interface should be complete. To test it, execute the expression STCalculator new open again. Expect a surprise.

Last modified date: 03/26/2020