Setting tab order
Our user interface is basically complete. You have one more behavior to define for the Window parts: the tabbing order.
The tabbing order specifies how the input focus moves from part to part when the user presses the Tab key (this is referred to as the tab group order). You can further specify the order in which the input focus moves to parts within a tab group when the user presses the arrow keys (this is referred to as the traversal order).
The tabbing order is initially determined by the order in which you add the parts. If you select Set tabbing > Default Ordering from the pop-up menu of a composite part, such as the Window part, the tabbing order of all the subparts is set from left to right, top to bottom within that composite part.
If the default tabbing order doesn't meet your needs, you can further customize the tabbing order by using the tab tags.
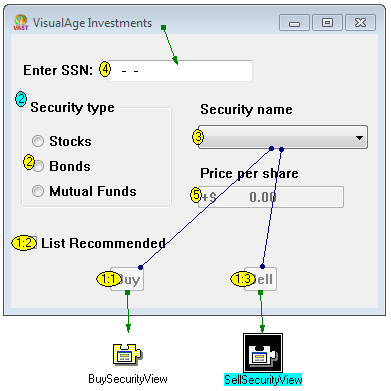
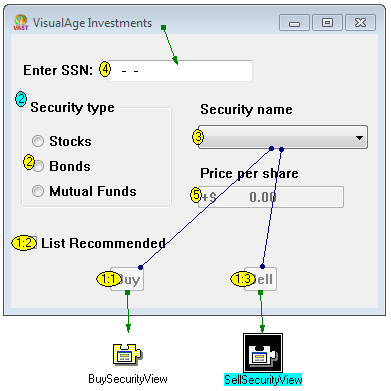
To show the tabbing order of a composite part, such as a Window part, select Set tabbing > Show tab tags from the part's pop-up menu. This shows tab tags next to all the subparts included in the tabbing order. Showing the tab tags for the MainWindowView part's Window part looks as follows:


There are three types of tab tags:
Tab group
These tab tags are yellow and contain a single number that identifies the part's position within the tabbing order. Parts that have a tab group set have this type of tab tag.
Traversal
These tab tags are yellow and contain two numbers separated by a colon. The first number identifies the part's position within the tabbing order of tab group tags, and the second number identifies the part's position within its tab group. Parts that have only traversal set have this type of tab tag.
Composite
These tab tags are blue and contain a single number that identifies the composite part's position within the tabbing order. Composite parts have this type of tab tag.
To change the tabbing order of a part, simply find the tab tag labelled with the position you want for the part and then drag it to the part. For example, if you want a List part to be second in the tabbing order and a Text part has the tab tag labelled 2, simply drag the Text part's tab tag to the List part.
When you are finished changing the tabbing order, select Set tabbing > Hide tab tags from the composite part's pop-up menu.
Main window
To set the tabbing order for the main window of the Investment application, follow these steps:
1. Open the Composition Editor for the MainWindowView part, if it isn't already open.
2. From the pop-up menu for the Window part, select Set tabbing > Show tab tags.
3. From the pop-up menu for the Window part, select Set tabbing > Default Ordering.
4. Select the Test tool

from the tool bar. Then in your test window, use the Tab key and the arrow keys to move between the fields.

from the tool bar. Then in your test window, use the Tab key and the arrow keys to move between the fields.
Notice that you can tab to all of the entry-type fields, the radio button set, and the checkbox, but you cannot tab from the check box to the push buttons. You can use the arrow keys to move from the check box to the push buttons.
Close the test window after you are done using it.
5. From the Toggle Button part's pop-up menu, select Set tabbing > Tab group.
Now, you can use the tab key to access the Toggle button, instead of just the arrow keys.
6. Test your part again to see how this change affects tabbing and traversing between parts.
7. When you are done, save the part and then close the Composition Editor for the part.
SecurityFormView
To set the tabbing order of the reusable part of the Investment application, follow these steps:
1. Open the Composition Editor for the SecurityFormView part.
2. From the pop-up menu for the Form part, select Set tabbing > Show tab tags.
3. From the pop-up menu for the Form part, select Set tabbing > Default Ordering.
4. From the Toggle Button part's pop-up menus, select Set tabbing > Tab group.
This will allow the toggle button to be tabbed to by setting it as a Tab Group. Otherwise, you would have to explicitly select it with the mouse or use the arrow keys to give it focus.
5. Find the part with a tab tag labelled 2 and then drag the tab tag to the toggle button part, so that the toggle button is second in the tabbing order.
6. Now, save your changes and close the Composition Editor.
For Windows:
If you've moved some of the tab tags around and decide that you want to start over, you can select Set tabbing > Default Ordering from the Form part pop-up menu to return it to the left to right, top to bottom order.
Note:
Once you save these changes to the reusable part, they will automatically be included in the Buy Security and Sell Security secondary windows, even though the part was added to the secondary windows before these changes were made. That is one of the advantages of using reusable parts!
Secondary windows
To set the tabbing order for the secondary windows of the Investment application, follow these steps:
1. Open the Composition Editor for the BuySecurityView part.
2. From the pop-up menu for the Window part, select Set tabbing > Show tab tags.
3. From the pop-up menu for the Window part, select Set tabbing > Default Ordering.
4. To make the Buy push button a tab group, select Set tabbing > Tab Group from the button part's pop-up menu.
5. By rearranging the tab tags, make the reusable SecurityFormView part tab group 1 and arrange the remainder of the tab tags to flow in a manner that you would expect the user to interact with the dialog.
6. Test your part to see if the tabbing order is what you expected. Then save the part and close the Composition Editor.
Repeat these steps for the SellSecurityView part. Then save your image.
Last modified date: 05/11/2020