WkTimeEditorView


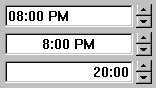
As its name implies, the WkTimeEditorView part provides a convenient control for editing times. It contains three fields for setting the hours, minutes, and meridian of a time value. Since it is specifically designed for time manipulation, it assures that any time entered is guaranteed to be valid.
WkTimeEditorViews allow the user to edit a time by manipulating the hour, minute and meridian fields as if they were WkNumericEditorViews. When a time pane has the input focus, there is one current field. That field (hour, minute, or meridian value) can be edited using either the arrow buttons or by using the keyboard to type the value. The current field can be selected by using the mouse or the left and right arrow keys. Correct times are enforced; e.g. incrementing past 59 minutes or 23 hours will increment the related fields correctly.
WkTimeEditorView provides a variety of styles to allow for flexibility in choosing a time format. These styles mirror the settings dialog provided by Windows, and should allow all supported cultural time variations, including changing the separator (usually “:”), switching between 12 hour and 24 hour format, and showing hour leading zeros or different meridian strings (usually AM/PM).
The contents of a WkTimeEditorView is a Time object, both for setting and retrieving the current value. A user can increment or decrement the values using up/down arrow keys or by selecting the up/down buttons. A user can change the value in an editable spin button by typing in the entry field.
Protocol
alignment: anInteger
Specifies the text alignment used by the widget.
Specifies the text alignment used by the widget.
Default: XmALIGNMENTEND (Right)
Valid resource values:
XmALIGNMENTBEGINNING (Left) - Causes the left side of the line of text to be vertically aligned with the left edge of the widget window.
XmALIGNMENTCENTER (Center) - Causes the center of the line of text to be vertically aligned in the center of the widget window.
XmALIGNMENTEND (Right) - Causes the right side of the line of text to be vertically aligned with the right edge of the widget window.
allowNil: aBoolean
Specifies whether the text field may have a blank (nil) value.
Specifies whether the text field may have a blank (nil) value.
amString: aString
Specifies the string used for AM time values in 12 hour mode.
Specifies the string used for AM time values in 12 hour mode.
editable: aBoolean
Specifies whether a user can edit text in the entry field part of the spin button.
Specifies whether a user can edit text in the entry field part of the spin button.
leadingZero: aBoolean
Specifies whether the hour field is displayed with a leading zero.
Specifies whether the hour field is displayed with a leading zero.
maximum: anInteger
Specifies a numeric spin button’s maximum value.
Specifies a numeric spin button’s maximum value.
minimum: anInteger
Specifies a numeric spin button’s minimum value.
Specifies a numeric spin button’s minimum value.
pmString: aString
Specifies the string used for PM time values in 12 hour mode.
Specifies the string used for PM time values in 12 hour mode.
separator: aCharacter
Specifies the separator character used to separate the hour and minute fields.
Specifies the separator character used to separate the hour and minute fields.
twelveHour: aBoolean
Specifies whether the time is displayed in 12 hour format or not.
Specifies whether the time is displayed in 12 hour format or not.
value: aString
Specifies the initial value of the widget.
Specifies the initial value of the widget.
wrapAround: aBoolean
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Specifies whether the spin button should cycle or stop upon reaching the end of the collection, or max or min for a numeric spin button.
Events
Activated
These events are triggered when the user presses the default action key. This is typically a carriage return.
These events are triggered when the user presses the default action key. This is typically a carriage return.
Decremented
These events are triggered when the user decreases the spin button value by one step. This can happen either when the down arrow key is pressed or when the down arrow button is selected with the mouse.
These events are triggered when the user decreases the spin button value by one step. This can happen either when the down arrow key is pressed or when the down arrow button is selected with the mouse.
Getting Focus
These events are triggered before the entry field has accepted input focus.
These events are triggered before the entry field has accepted input focus.
Incremented
These events are triggered when the user increases the spin button value by one step. This can happen either when the up arrow key is pressed or the up arrow button is selected with the mouse.
These events are triggered when the user increases the spin button value by one step. This can happen either when the up arrow key is pressed or the up arrow button is selected with the mouse.
Losing Focus
These events are triggered before the entry field loses input focus.
These events are triggered before the entry field loses input focus.
Time Changed
These events are triggered when the time represented by the widget changes.
These events are triggered when the time represented by the widget changes.
Last modified date: 11/19/2018