Example: Routing requests
This example shows how you can build a "front-end" application from which you can select from several Web Connection sample applications. This application consists of two parts:
•A part containing a simple form. This part displays a menu page from which users can select which example they want to see.
•A router part, which does not generate any HTML itself. Instead, it receives the request from the menu part and routes the request to the appropriate sample.
Building the menu page
1. Create a new Web Connection part for the menu page. Call the part MyWebSampleChooser. (You can also look at the prebuilt sample, AbtWebSampleChooser.
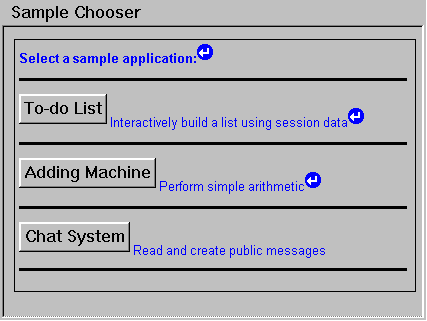
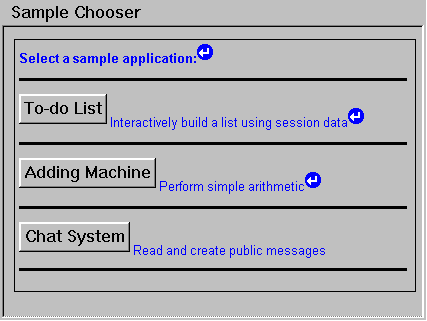
2. The menu page is a straightforward Web Connection form part. In the Composition Editor, build the user interface as follows, using Form, Text, Rule, and Push Button:


3. In addition to changing the labels, also change the names of the push button parts to the following:
a. ToDoListButton
b. AddingMachineButton
c. ChatButton
4. Save the part and close the Composition Editor.
Building the router page
1. Create a new Web Connection part for the router page. Call the new part MyWebSampleRouter.
2. The router page will not generate HTML, so it does not require any Web Connection visual parts. (Optionally, you can include a Page with an error message, which will only be used if a user tries to connect directly to MyWebSampleRouter by URL.) In the Composition Editor, delete the default Page from the free-form surface.
3. Add a Form Data part to the free-form surface.
4. Open the settings of Form Data and specify MyWebSampleChooser as the part containing the form.
5. Add three Page Wrapper parts to the free-form surface. These parts represent the three samples available from the menu. Change the names of the Page Wrapper parts to the following:
a. To-do List Wrapper
b. Adding Machine Wrapper
c. Chat Wrapper
6. In the settings of To-do List Wrapper, specify AbtWebSampleToDoList as the part containing the page.
7. In the settings of Adding Machine Wrapper, specify AbtWebSampleAddingMachine as the part containing the page.
8. In the settings of Chat List Wrapper, specify AbtWebChatList as the part containing the page.
9. Connect the ToDoListButton clicked event of the Form Data to the transferRequest action of To-do List Wrapper.
10. Connect the AddingMachineButton clicked event of the Form Data to the transferRequest action of Adding Machine Wrapper.
11. Connect the ChatButton clicked event of the Form Data to the transferRequest action of Chat Wrapper.
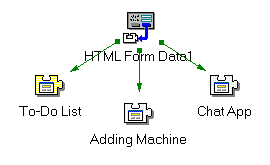
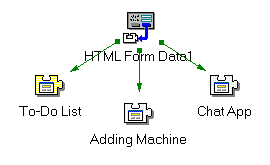
12. WebSampleRouterPart should look something like this in the Composition Editor:


13. Save the part and test it using the  button.
button.
 button.
button. Last modified date: 06/24/2018