Browsing CwRowColumn
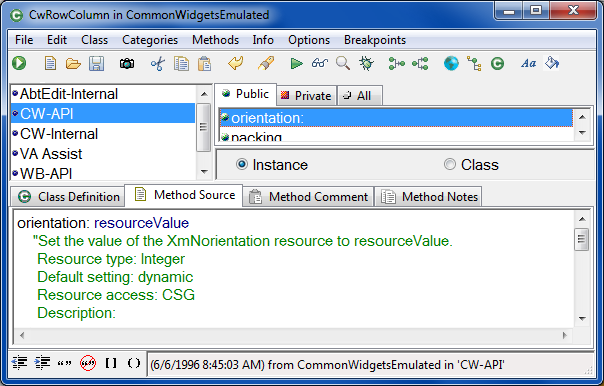
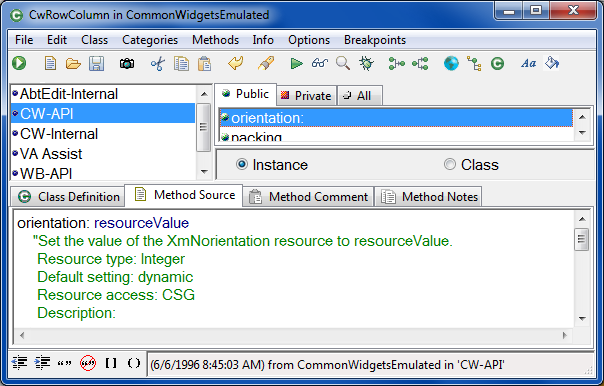
On the Transcript, select Browse Class from the Tools menu. Type CwRowColumn in the pop-up dialog and select OK. The window that opens is a Class Browser. This browser lets you look at one class only. The top left pane contains categories, and the top right pane contains methods. These panes work exactly as they do in the Applications Browser.


Take a moment to look at the addButtonsTo: method in STCalculator. Most of the work with the CwRowColumn is done by modifying settings within the argBlock. Each setting is a method in CwRowColumn, so you can look at them in order to ensure you are using them correctly. The first method to look at in CwRowColumn is orientation:.
1. In the Class Browser on CwRowColumn, select the category CW-API.
2. From the methods list, select orientation:.
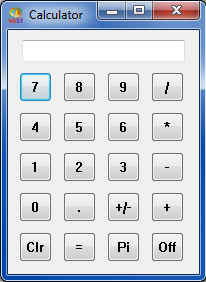
3. Examine the description of the method. The calculator's buttons are laid out from left to right, which is row major. From the description, if you want a row major layout, you should send the value XmHORIZONTAL as the argument. Looking back at the addButtonsTo: method, you can see that this part of the method is correct.
4. From the method list, find the method packing:. Verify that the argument, XmPACKCOLUMN, is the correct choice. (It is correct.)
5. From the method list, find the method numColumns:. The description says that for horizontally-oriented RowColumn widgets, the argument indicates how many rows are built. This is the mistake! The calculator should have five rows, not four.
6. Close the Class Browser on CwRowColumn.
7. Back in the Applications Browser, go back to the method addButtonsTo:. Find the line that reads numColumns: 4; and change it to read numColumns: 5;
8. Save the method.
9. Execute the expression STCalculator new open again. The calculator now has four columns and looks OK. The user interface part of the calculator is finished; now let's work on adding functionality.

Last modified date: 03/26/2020