Building the To-do List User Interface
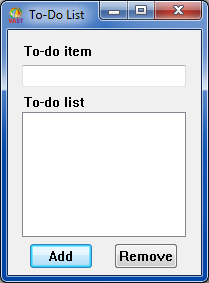
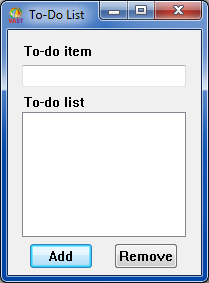
When the Composition Editor opens for a new visual part, such as ToDoListView, it already contains a Window part. To build the rest of the user interface, you must add several other visual parts. When completed, the layout of the user interface should look like this:


To lay out the user interface, you need to change the label of the Window part, add the remaining visual parts, and size and align the parts.
Last modified date: 03/26/2020